

画像生成AIサービスAdobe Fireflyがバージョンアップして、「Adobe Firefly Image 3 Foundationモデル(ベータ版)」が発表されたのが2024年4月のこと。
Photoshopで利用できる新機能も十分衝撃だったのですが、あれからツールを利用し続けた結果、Adobe Fireflyがある特定のデザイン作成にとても効果的ということが分かってきました。
それがずばり、文字の加工やテキストエフェクトの作成。
これまでにもフォントの変更のみで加工できるPhotoshopテキストエフェクトを紹介してきましたが、Fireflyを使えばプロのような3D文字加工をほんの数秒で、誰でも簡単に作成することができます。
この記事では、Adobe Fireflyをつかって文字エフェクトを自在に作成する方法を、注意すべき点と一緒にご紹介します。
この記事を読み終わるころには、きっとあなたもどんな文字やロゴも自在に3D加工できるようになっているでしょう。
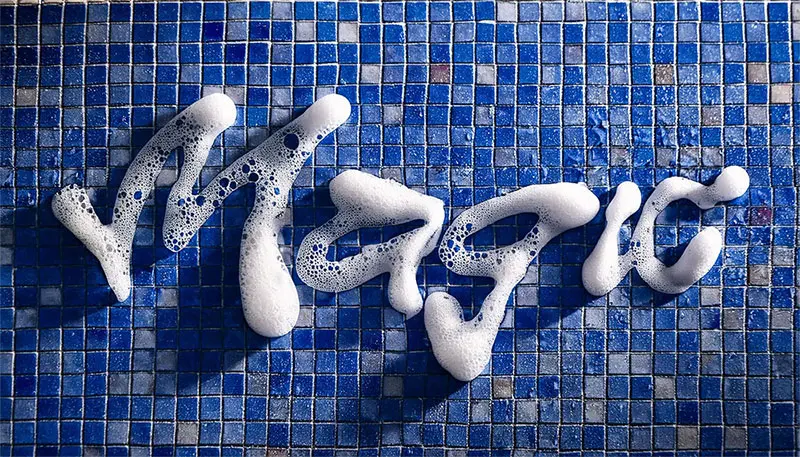
どれも元となる文字のかたちをしっかり残しながら、さまざまな質感を手軽に表現できるのがAdobe Fireflyのすごいところ。
画像はクリックで拡大表示できます、ゼロから作るとなると時間がかかりそう、というかわたしにはレベル高すぎて再現は無理そう、。

Adobe Fireflyを利用できるのは2ツール、しかし仕上がりに大きな差が
現在、最新版Adobe Fireflyを利用できるのは、Adobe Photoshop(ベータ版)とweb版の2ツール。
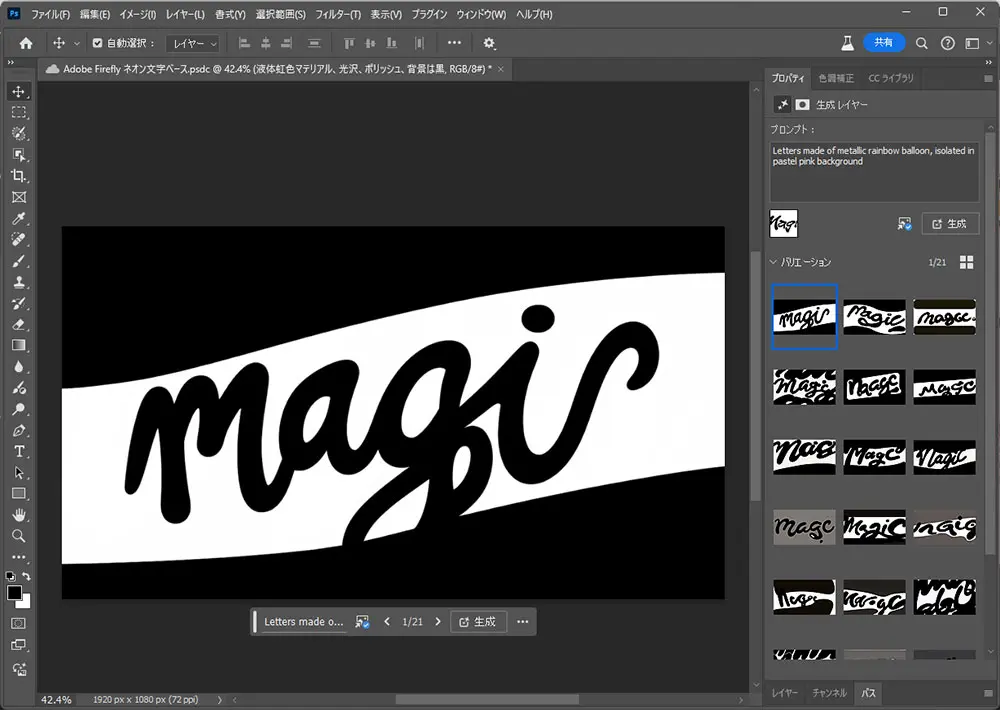
この記事を書く前に両ツールを比較するため、まったく同じ条件で画像生成をおこなったところ、明らかな違いが。
結果として、「web版はうまくいく、フォトショップだと失敗する」ということ。
20回ちかく生成を試してみましたが、仕上がりはこんな感じ。プロンプトも変更しても、さほど変わりませんでした。


あくまでもわたし個人のこれまでツールを利用してきた経験を元にしていますし、Adobe Fireflyはいまも開発中で、進化を続けているのが「ベータ版」ということからも伺え、今後修正されるのを期待です。
今回はこのこともふまえた上で、Adobe Firefly web版をつかって文字加工を試していきます。
Adobe Firefly web版へのアクセス
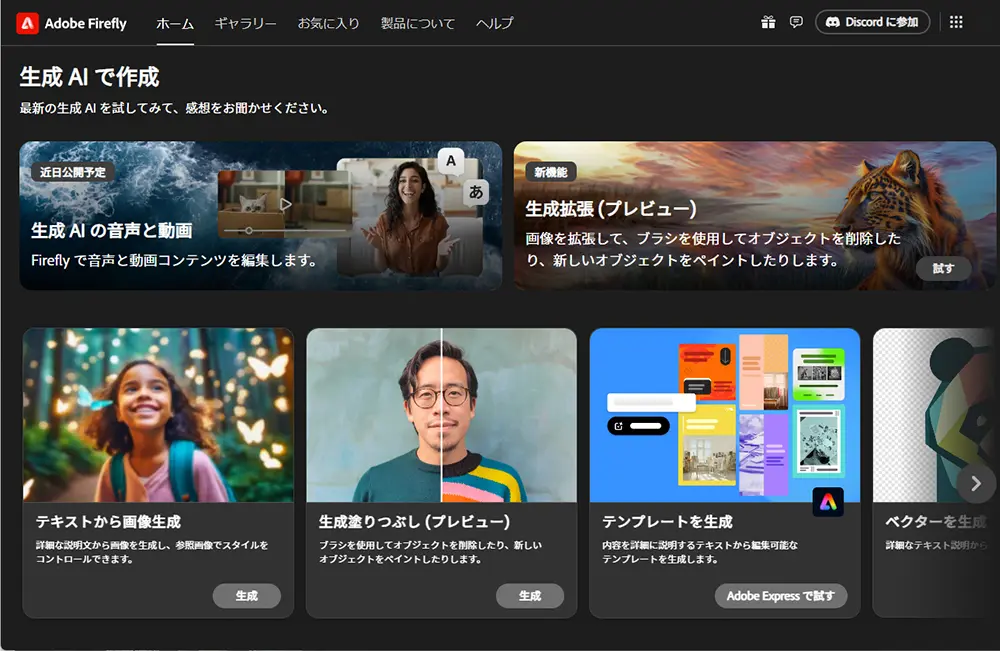
早速試してみます、Adobe Fireflyサイト(https://firefly.adobe.com/)を開き、「生成」と書かれたボタンをクリック。


Adobe Firefly web版では、生成塗りつぶしや生成拡張などの機能が利用できますが、今回は「テキストから画像生成」をつかって文字加工を行います。

表示されたギャラリーよりどれでも良いので一枚をクリック、これで画像生成ツールを利用できるようになりました。

プロ顔負けの文字加工に必要な4つの設定
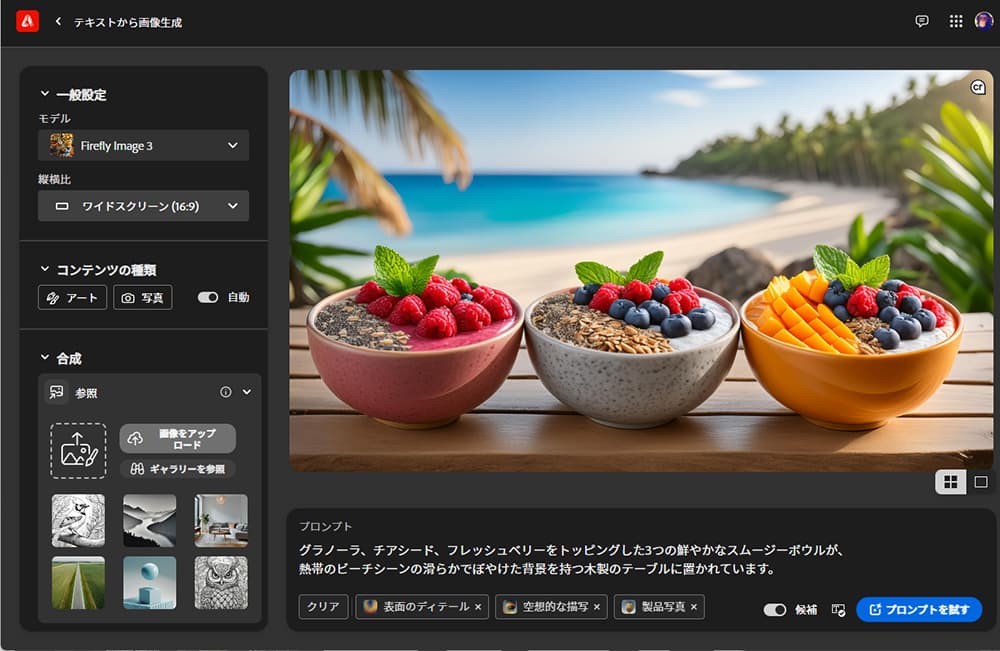
Adobe Firefly利用の準備がととのったところで、魅力的な文字加工・テキストエフェクトを実現するために必要な4つのポイントをご紹介。
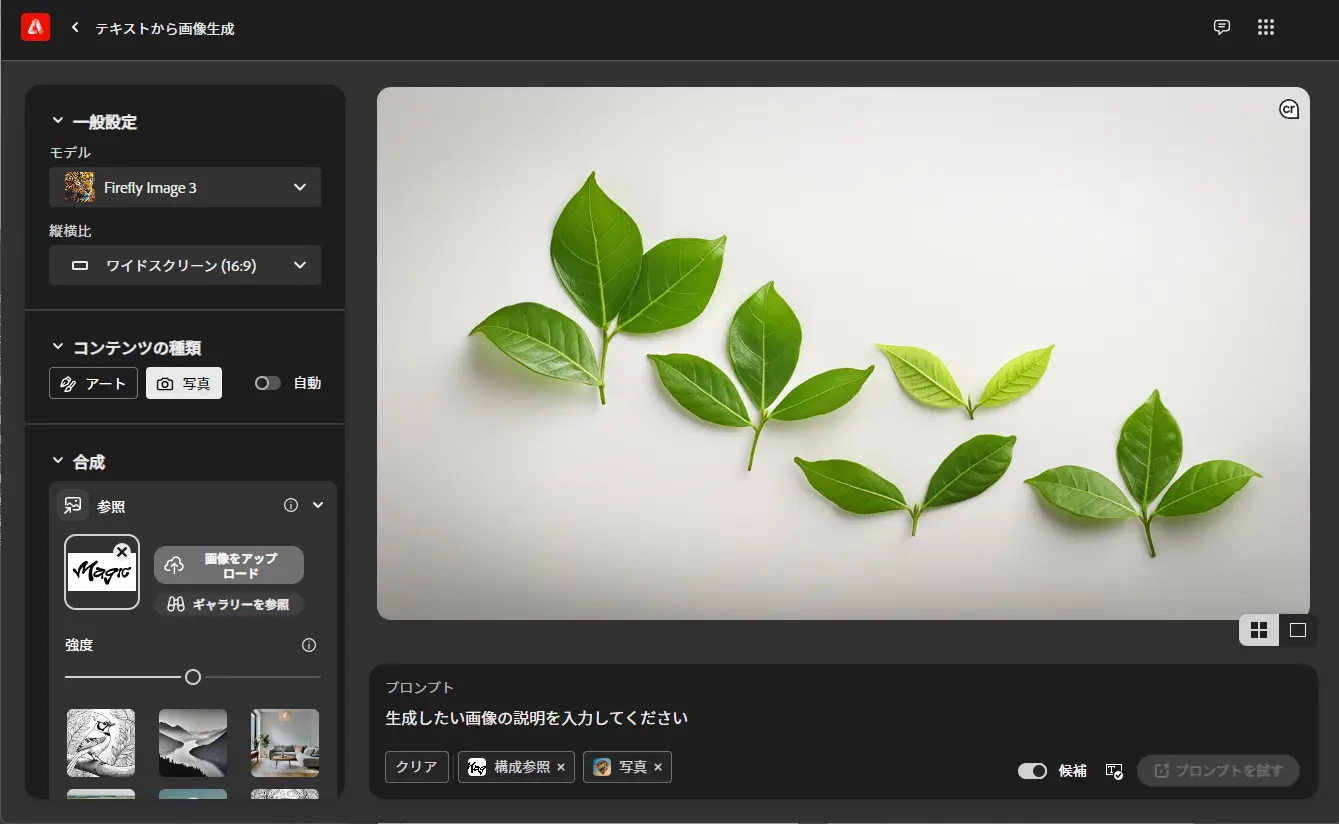
1.一般設定

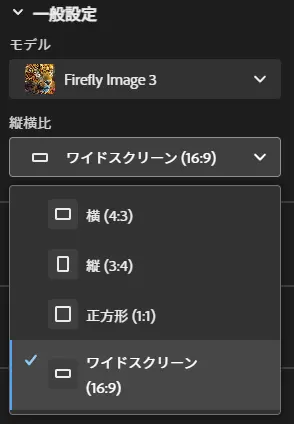
モデルは最新版のFirefly Image 3、縦横比は4タイプから選びます。生成したい文字やロゴが、カンバス全体を埋めるように配置できる縦横比が理想的です。
たとえば2行の文字テキストは「4:3」、ロゴや一文字のアルファベットには「1:1」、今回のサンプルでは「16:9」といった具合に使い分けるのが良いでしょう。
文字数は、あまり長くすぎると途中で切れてしまいます。多くても英数字は6文字、日本語は3文字くらいがうまくいきました。

2.コンテンツの種類

コンテンツの種類には、「アート」と「写真」、そして「自動」の3タイプ。実際に同じ条件で文字エフェクトを生成すれば、その違いは一目瞭然です。
「アート」と「写真」でどのような違いが出るのか、試しに以下のロゴをつかって比較してみましょう。

プロンプトには、「ホノルルの映画館のエントランスにあるレトロなネオンサイン、アールデコ」と入力し、できあがった結果がこちら。
「写真」編

「アート編」

どちらも指定した文字に合わせて見事に生成できました。
求めているスタイルにもよりますが、リアルな仕上がりを求めるときは「写真」が良さそう。これはもう本物の写真と見分けが付かないほどです。一方「アート」は、ややAIっぽいと感じてしまうかも。
ちなみに後ほど紹介するサンプルは、どれも「写真」を選択していますよ。
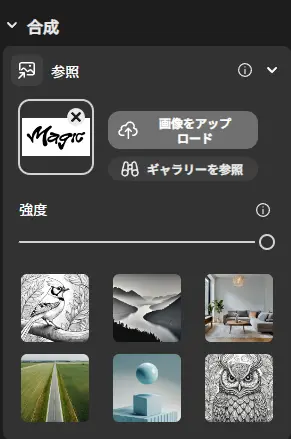
3.合成

Adobe Fireflyでの文字加工でもっとも重要な機能と言える項目で、生成した文字やロゴの画像のアップロードを行います。
アップロードする画像は、必ず文字が黒、背景が白のJPGファイルを用意しましょう。背景が透明のPNGでも試したのですが、もれなくうまくいかずでした。
画像をアップロードしたら、「強度」は最大にしておきます。こうすることで文字をできるだけ崩さずに画像が生成されます。
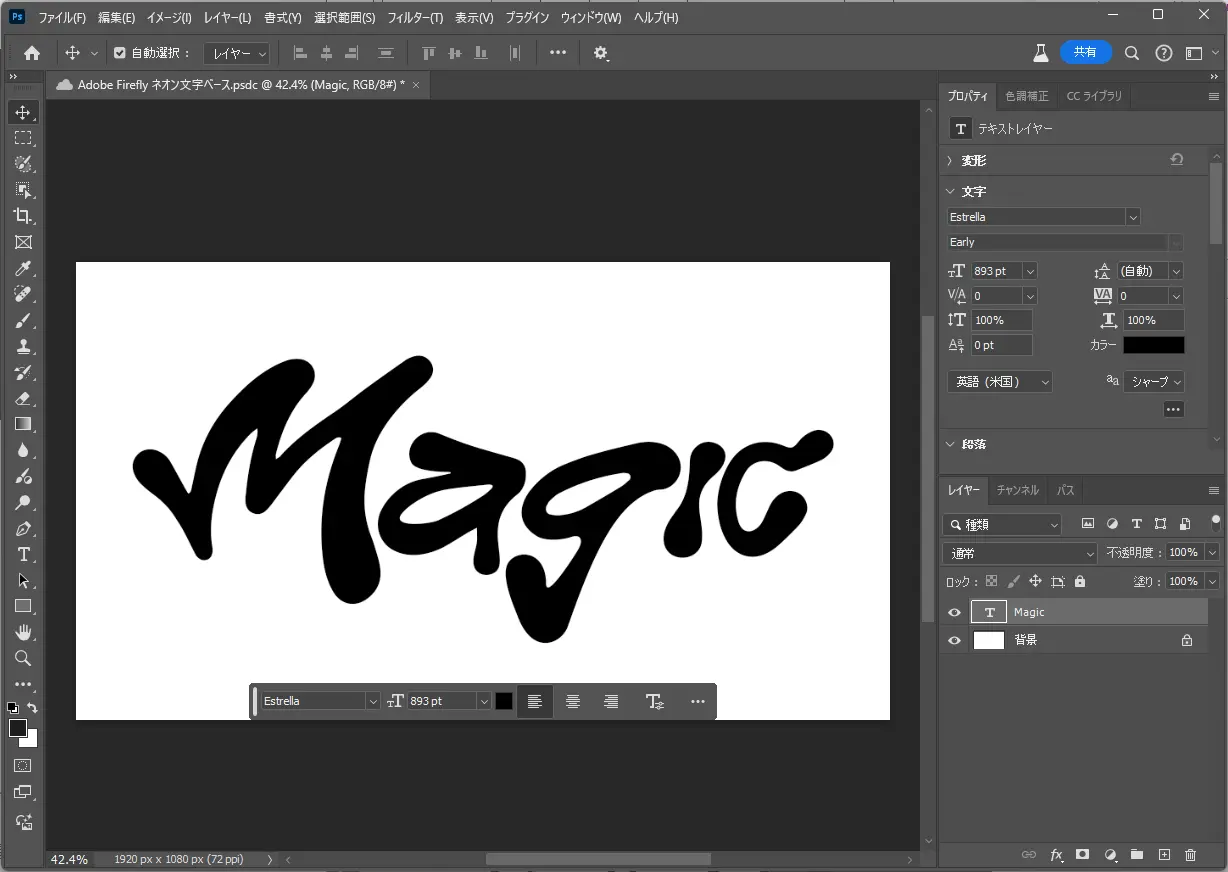
ここではPhotoshopと手書きフリーフォントをつかって、サンプル用のロゴを作成しておきます。
- フォトショップを開き、新しいドキュメントを「1920x1080px」で作成
- お好みのフォントでカンバスを埋めるように大きく入力
- さいごに画像を保存(Ctrl + Shift + Alt + S)したら完成
- ファイル形式をJPGとするのをお忘れなく
- 完成したのは1920x1080px、縦横比「16:9」サイズ

4.スタイル

生成する画像のスタイルをユーザーがより自由にコントロールし、自分らしく仕上げることができる機能で、大きく分けて「スタイル参照」と「スタイル効果」の2種類。

「参照」は、生成したい雰囲気やイメージの画像をアップロードすることで、仕上がりに反映することができます。
「視覚的な適用量」と「強度」スライダーを調整することで、どれくらい画像に適用するのかパーソナライズできます。

「効果」では、ワンクリックでさまざまなエフェクトを画像生成に追加できる、トッピングのような機能。
色合いやライトの当たり具合、カメラアングルなども細かく調整できます。ただし今回は、プロンプト入力のみで文字加工を行ったため、この機能は利用していません。
ここまでの設定をもう一度おさらいしておきます。
- 「一般設定」では、モデル「Firefly Image 3」を選び、縦横比は文字サイズに合ったものに
- 「コンテンツの種類」は、「写真」を選ぶことでよりリアルな仕上がりに
- 「合成」で参照したい文字またはロゴの画像をアップロード、「強度」は最大に
- アップロードする画像は、文字は黒で背景は白のJPGファイル
- あとはプロンプトを入力して生成ボタンを押すだけ

あっと驚く3D文字加工を手に入れる秘密のプロンプト10選
無事に設定も完了し、あとはお好みのプロンプトを入力してテキストエフェクトを生成するだけ。
しかし、「どんなプロンプトを入力すればいいか分からないじゃないか」という声が聞こえてきそう。わたしもAdobe Fireflyで文字加工をはじめたときは全く同じでした。
そこからさまざまなサイトや動画を見ていくなかで知った、秘密のプロンプト10選を大公開します。
また最後には、3D文字加工を無限に生成するコツもまとめています。

ここで紹介しているプロンプトは、すべて英語表記で生成しています。日本語訳も掲載していますが、生成される画像にかなり違いがあります。単語の順番などでプロンプトの影響度が変わるため、順番を入れ替えたりするとうまくいったことも。
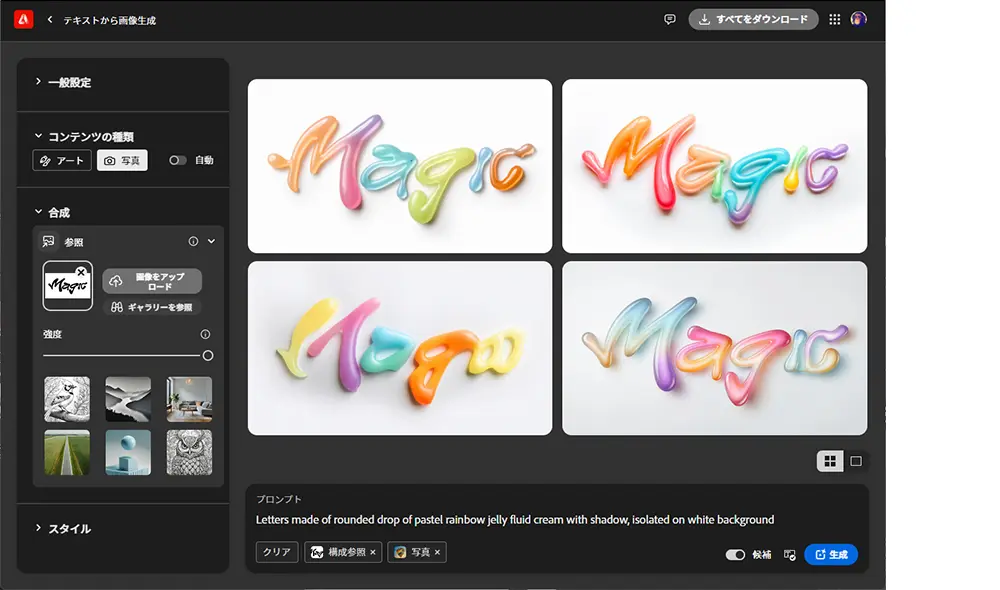
- 英語プロンプト : Letters made of rounded drop of pastel rainbow jelly fluid cream with shadow, isolated on white background
- 日本語プロンプト : 影付きのパステルレインボー・ゼリー液クリームでできた文字、背景は白

- 英語プロンプト : made of liquid water, aqua, sparkling, background on beautiful sunset in Hawaii
- 日本語プロンプト : ハワイの美しい夕日を背景にした、水色のきらめく液体、水、スパークリング

- 英語プロンプト : Inflate, leather, puffy shapes made of pink soft leather, folds and wrinkles on material, isolated on white background
- 日本語プロンプト : 膨張、レザー、ピンクのソフトレザーでできたふくらんだ形、素材の折り目としわ、背景は白

- 英語プロンプト : made of stone, cracked, moss, 3d
- 日本語プロンプト : 石でできた文字、ひび割れ、コケ、3D

- 英語プロンプト : Letters made of grass material, pink, dense, fluffy, 3d, isolated on subtle pink gradient background
- 日本語プロンプト : ピンク色、高密度、フワフワ、3Dの芝生素材の文字,

- 英語プロンプト : Letters made of liquid glass material, white, isolated on white background
- 日本語プロンプト : 液体ガラスでできた文字、白、背景は白

- 英語プロンプト : Letters made of liquid iridescent material, glossy, polished, isolated on black background
- 日本語プロンプト : 液体虹色材料で作られた文字、光沢のある、研磨、背景は黒。

- 英語プロンプト : Painted strokes, black, isolated on white
- 日本語プロンプト : ペイントされたストローク、黒、背景は白

- 英語プロンプト : Letters made of metallic rainbow balloon, isolated in pastel pink background
- 日本語プロンプト : メタリックな虹色の風船でできた文字、パステルピンクの背景

- 英語プロンプト : Inflated letters made of cloth with pieces of embroidered patches, pink, yellow, purple and blue pastel color, 3d, isolated on white
- 日本語プロンプト : 刺繍パッチの断片と布で作られた膨らんだ文字、ピンク、黄色、紫、青のパステルカラー、3D、背景は白

魅力的な3D文字加工を無限に生成するコツ
1. 色や素材を変更してみる
入力したプロンプトの色や素材を変えるだけで、まったく異なる仕上がりになるのが画像生成AIの面白いところ。
プロンプトの「ピンク色」を「みどり色」に変更しただけでこの違い。比較してみるとよくわかります。


2. 背景は個別に調整する
紹介した3D文字加工の多くは、白や単色のすっきりとした背景を利用しているのにお気づきかもしれません。
実はこれ、プロンプトに背景の詳細を別記しているからなのです。
たとえば「虹色の風船」と「ピンク色の背景」を、「青い風船」と「黄色の背景」に変更した比較がこちら。


また風景を背景にすることも可能です。「美しいハワイの夕日を背景に」といった具合で自由にシチュエーションやロケーションを調整できます。


3. スタイル参照でイメージに近づける
頭の中に完成イメージがあるとき、手元の写真を活用したいときなどは、スタイル参照の活用もとても効果的です。
まずはイメージを伝えるプロンプトを入力し、画像生成を行います。できた画像を「スタイル参照」よりアップロードしましょう。
生成したサンプルがこちら。

「合成」に文字をアップロードし、同じプロンプトで生成。見事にスタイルを参照しながら文字加工を行うことができました。

「スタイル参照」では、同じプロンプトでも「視覚的な適用量」と「強度」を調整することで、毎回異なる仕上がりをたのしむことができます。
ここら辺は感覚になってくるので、お好みのスタイルを見つけてみるのもありかもしれません。



再生ボタンをクリックするだけでエフェクトを適用でき、統一感のある色合いで表現できます。
無料枠の生成クレジット数に注意、CCユーザーは1000クレジット/月まで
画像生成のコツをつかんでくると、何度もプロンプトに手を加えたりしていると、300クレジットほど消費していました。
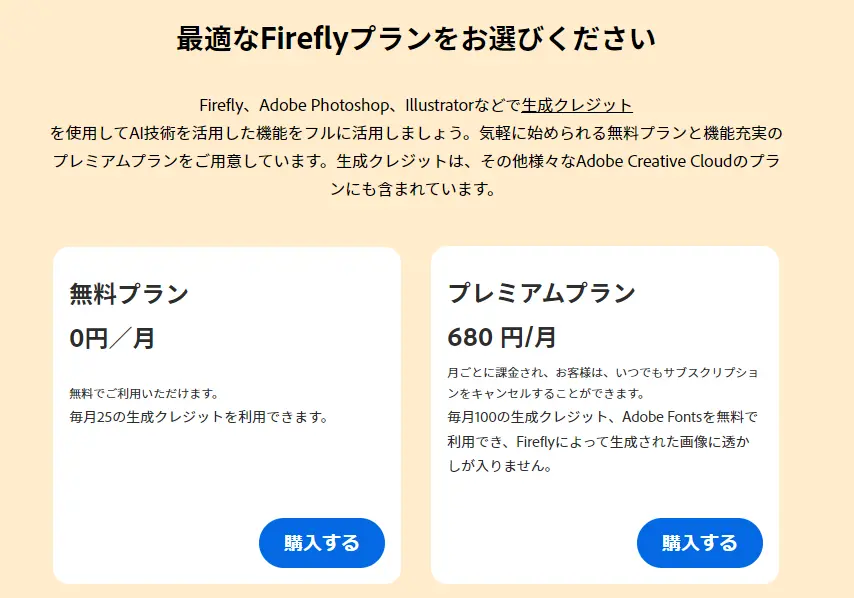
Creative Cloudユーザーは「1000クレジット/月」、さらにAdobe Stockユーザーは「500クレジット/月」あるので安心ですが、無料枠の「25クレジット/月」はあっという間かも。


「Adobeツールをまだ使ったことがない」というひとは、まずは無料体験からはじめてみませんか。
すべてのツールを無料で7日間利用することができ、期間中にキャンセルすれば解約手数料は一切かかりません。
「どのツールを使ったらいいか分からない」ときは、あなたのおすすめAdobeツールを教えてくれる診断クイズも試してみましょう。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。

知らないと損!Adobe Fireflyで美しすぎる3D文字を作成する秘密の方法【爆速】はPhotoshopVIPで公開された投稿です。

