
マテリアル・デザイン(英: Material Design)は、Googleが発表した新しいビジュアル言語で、より良いユーザー体験を実現するための新しいテクノロジーに、どんな環境でも使える理想的なデザインを組み合わせようとしています。マテリアル・デザインのコンセプトはまだまだ新しく、参考になる資料やサイトが少なく、手が出しにくいのではないでしょうか。
今回は、マテリアル・デザインをはじめるきっかけになりそうな、HTML/CSSやPSD,AIファイルなどの無料デザイン素材や、参考にしたいアイデアをまとめてご紹介します。
詳細は以下から。
マテリアル・デザインって何?
マテリアル・デザインについて説明、解説したコンテンツをあつめています。特に公式サイトでは、具体的なサンプルをアニメーション付きで、間違った設定と比較しながら、ひとつずつ詳しく解説しています。これからWebサイト制作に取り入れようとひとは、まず目を通しておくと良いかもしれません。
- 公式 Introduction – Material Design – Google Design Guidelines : Googleが発表したデザインガイドライン「マテリアル・デザイン」について。
- I/O 2014 アプリに学ぶマテリアルデザイン – Google Developer Relations Japan Blog : Google公式ブログで公開されたマテリアル・デザインのより細かいディテールまで詳しく、日本語訳で解説しています。
- マテリアル・デザインって何? Androidデザイン責任者にインタヴュー – ギズモード・ジャパン : 直接デザイナーにインタビューした貴重なコンテンツ、より理解を深めたいときにどうぞ。
- What is the Point of material Design? – Designmodo : マテリアル・デザインのポイントは要約した英語コンテンツ。
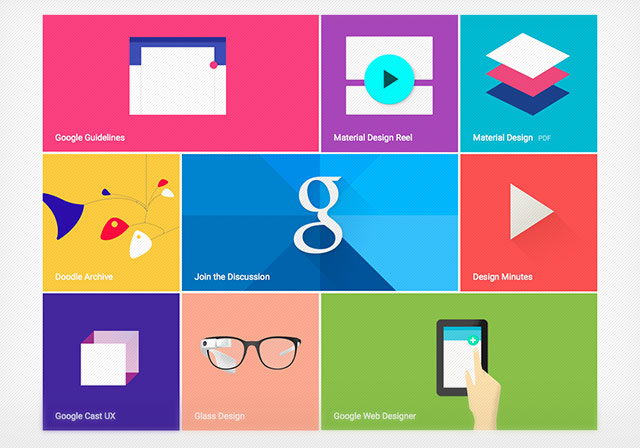
Google 公式リソースまとめ

Google公式サイトでは十分すぎるほどの、長いリソース用リストを公開しており、提供されているテンプレートは、どれもAdobe Illustratorフォーマットが採用されています。すべての素材は、Googleリソースページより無料でダウンロードすることができます。
マテリアルデザイン関連リソース、無料素材まとめ
世界中のデザイナーがどのようなことをしようとしているのか、見ているだけでもワクワクしますね。またデベロッパーの中には、マテリアルデザインで採用されている、ボタンやアニメーションを再現したリソースを無料公開しているケースもありました。
Free After Effect Project File AEファイル
デザイナーJelio Dimitrovが、After Effectsでクールなアニメーションを作成できる、無料ファイルを公開しています。スムーズに変化するレイアウトが美しい作品。
Material Design UI Buttons HTML/CSSファイル
ボタンやメニューアイコン、ボックスエレメント、アラートボックスなどのUIエレメントを、マテリアルデザイン風にCSSでコーディングしています。アニメーションもばっちり再現。
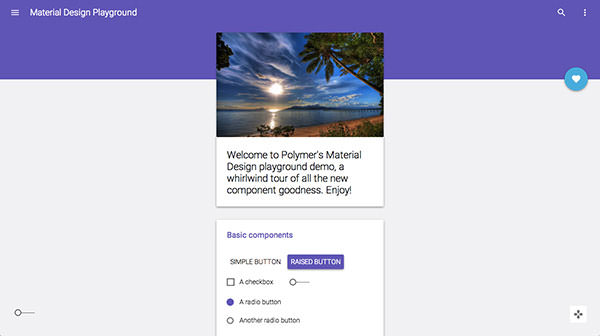
Polymer Material Design Playground HTML/CSSファイル
マテリアルデザインの基本を学ぶのにちょうど良いUIエレメントパーツが、まとめてGigHubに公開されています。コードを見ながらスタイリングの参考にしてみてはいかがでしょう。
Material Design Buttons HTML/CSSファイル
こちらのコレクションでは、カラー別にボタンデザインがスタイル別に収録されており、先日ご紹介した「ゴーストボタン」にも対応しています。
Google Material Design Hierarchical Timing HTML/CSSファイル
マテリアル・デザインで採用されているアニメーション、特に新しいエレメントを読み込むときに見かける動きを再現しています。どんなプロジェクトにも対応してくれるので、サイトにアニメーションを加えたいときはぜひ。
Google Design Icon Template PSDファイル
マテリアル・デザイン対応のアイコンを、Photoshopで作成するときに活用したいフリーPSDファイル。グリッドラインが惹かれているので、サイズに迷うこともありません。
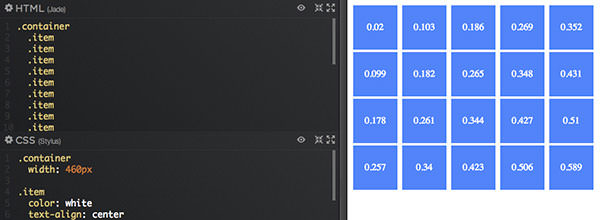
Android L – Icon Grid Stystem Aiファイル
モバイルAndroid L用アイコンも、ばっちり4種類作成できます。こちらIllustrator用Aiファイルで収録。
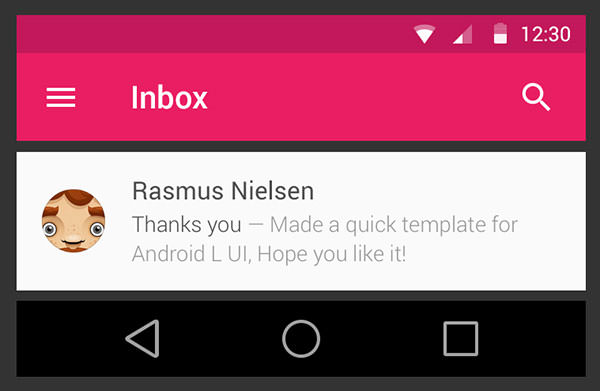
New Android L interface PSDファイル
Android Lのインターフェースをそのまま完全再現したテンプレートで、Photoshop用PSDファイルで収録されています。デザインプロジェクトのスターターキットとしてもOK。
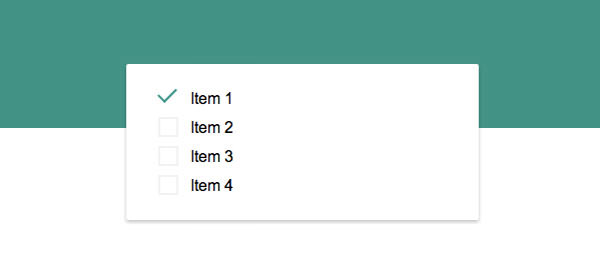
Material Design Checkboxes HTML/CSSファイル
定番のラジオボックスも、マテリアル・デザインでは素敵なアニメーションが実装されています。
Google Material Designについてのスライドショー
Google Materialのコンセプトを分かりやすく、短いスライドショーでまとめています。PDFでプリントアウトもできるので、マテリアル・デザインの基本を学びたいときに◎。
マテリアル・デザインのエッセンスがつまった短いGIFアニメーションで、よりフレンドリーに魅せることができます。
Material Design Icon Template Ai, SVGファイル
Illustratorでカスタマイズできるアイコン用テンプレートは、Andorid Lで利用されている434個のSVGアイコンも同時にダウンロードできます。
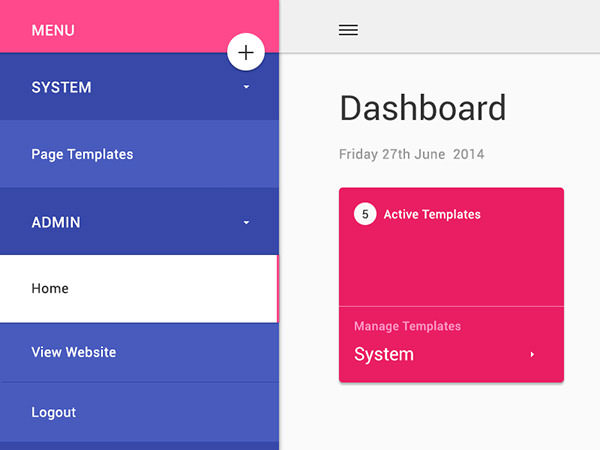
マテリアル・デザインをコンセプトに作成された、カラフルで印象的なナビゲーションメニュー。

人気アプリWhatsAppをマテリアル・デザインをベースに、リデザインしたコンセプトUIエレメント。
System Icons – Material Design Ai,Sketchファイル
GoogleによってAndroid Lに採用されたアイコンセットで、Illustrator用ベクター素材のほかに、Sketch用フォーマット(Mac専用)を収録しています。
Material Action Button HTML/CSSファイル
マテリアル・デザインを採用したAndroid L採用のナビゲーションメニュー。滑らかなアニメーションが素敵なHTML/CSSファイル。
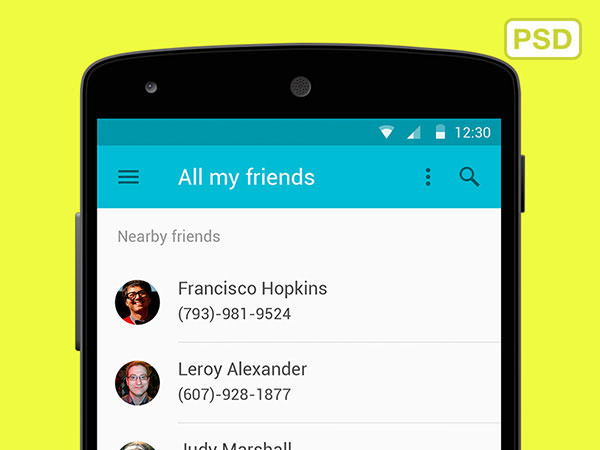
Android L PSD Kit PSDファイル
Andorid Lのインターフェースを再現したPSD素材で、ピクセル単位で正確にデザインされた高品質なアイテム。
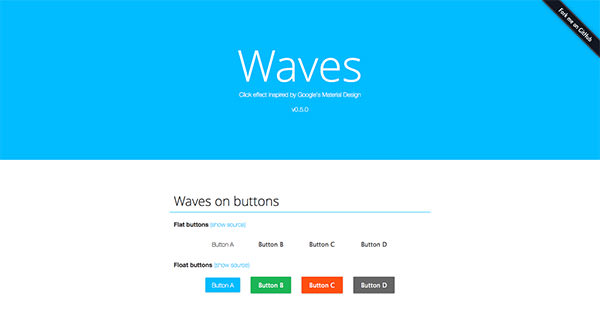
クリックすると波紋、ウェーブが広がるクリックエフェクトを完全再現し、簡単なコードを記述するだけでサイトに実装することができます。
現在Googleが開発を進めているWeb Componentsを、より自由に、そして柔軟に扱うことを目的にしたフロントエンドフレームワーク。一緒にPaper Elementsを利用することで、マテリアル・デザインのWebサイトを手軽に作成できます。
- 話題のMaterial DesignをWebで実現!Polymerで「Paper Elements」を試そう : HTML5 Experts.jp : マテリアル・デザインの詳細から、Polymerの基本的使い方まで解説しています。
- [Polymer] Material Design を使った Web ページを作ってみる : Developers.IO : 実際にPolymerを使って、Webサイトを制作する過程を紹介しています。
- Web開発者に革命をもたらす!「Web Components」超入門 : 株式会社LIG : Web Componentsの基礎から詳しく解説してくれます。
参照元リンク : Material Design Resources and Inspiration – Designmodo