

「プロジェクトごとに毎回配色を考えるのは面倒だ」と感じたことはありませんか?
特に「トーンや明るさを調整するのが難しい」と感じるひとが多いようです。
当サイトでは、これまでにも多くの配色ツールを紹介してきましたし、もちろん普段使いできる便利なものばかりです。
しかし、ホームページやアプリのUIデザインにおいては、より多くの色が使われている傾向があります。
そんなときこそ、Shade Studioがあなたの強力な味方になります。
使い方はとてもシンプルで、好きなHEXカラーコードを入力するだけで、11段階のカラーパレットが瞬時に生成され、Tailwindにエクスポートしてすぐに使えます。

Shade Studioで作る!あなただけの11段階カラーパレット
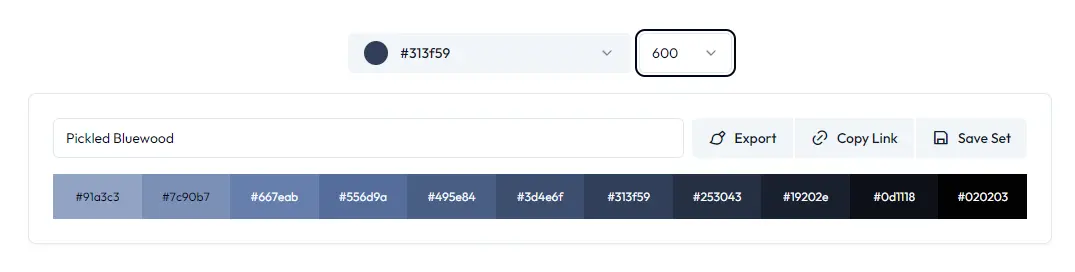
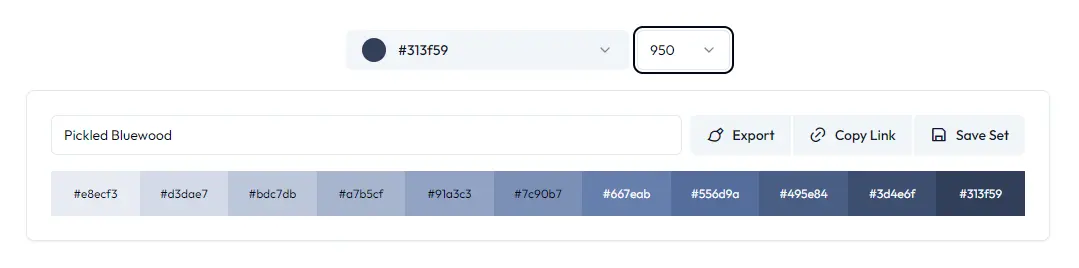
Shade Studioは、お好みのHEXカラーコードを入力するだけで、11段階のシェードパレットを瞬時に生成してくれる便利な配色ツールです。
たったこれだけで、明るい色から濃い色まで、彩度を自由に調整できます。
11段階の好きな場所に自分の選んだカラーコードを配置できるため、まさに自分好みのパレットが完成します。

たとえば、あるプロジェクトでは明るいトーンが必要なときもあれば、落ち着いた配色を求められることもあるでしょう。
Shade Studioならどちらも簡単に実現できます。

Tailwindや他のツールにも対応!作成したパレットを自由にエクスポート

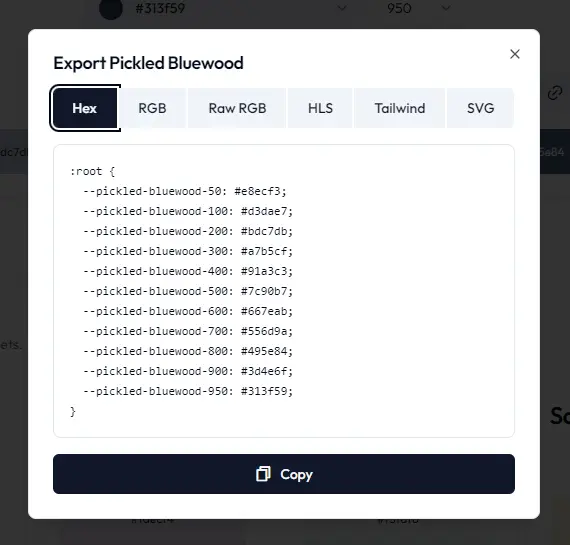
Shade Studioで作成したカラーパレットは、複数のファイル形式でダウンロードできるのもポイントです。
HEXやRGB、HLSカラーコードの他にも、Tailwindのカラー設定やSVGファイルとして入手できるので、ホームページ制作やグラフィックなど、案件に関係なく使える汎用性の高いツールと言えます。
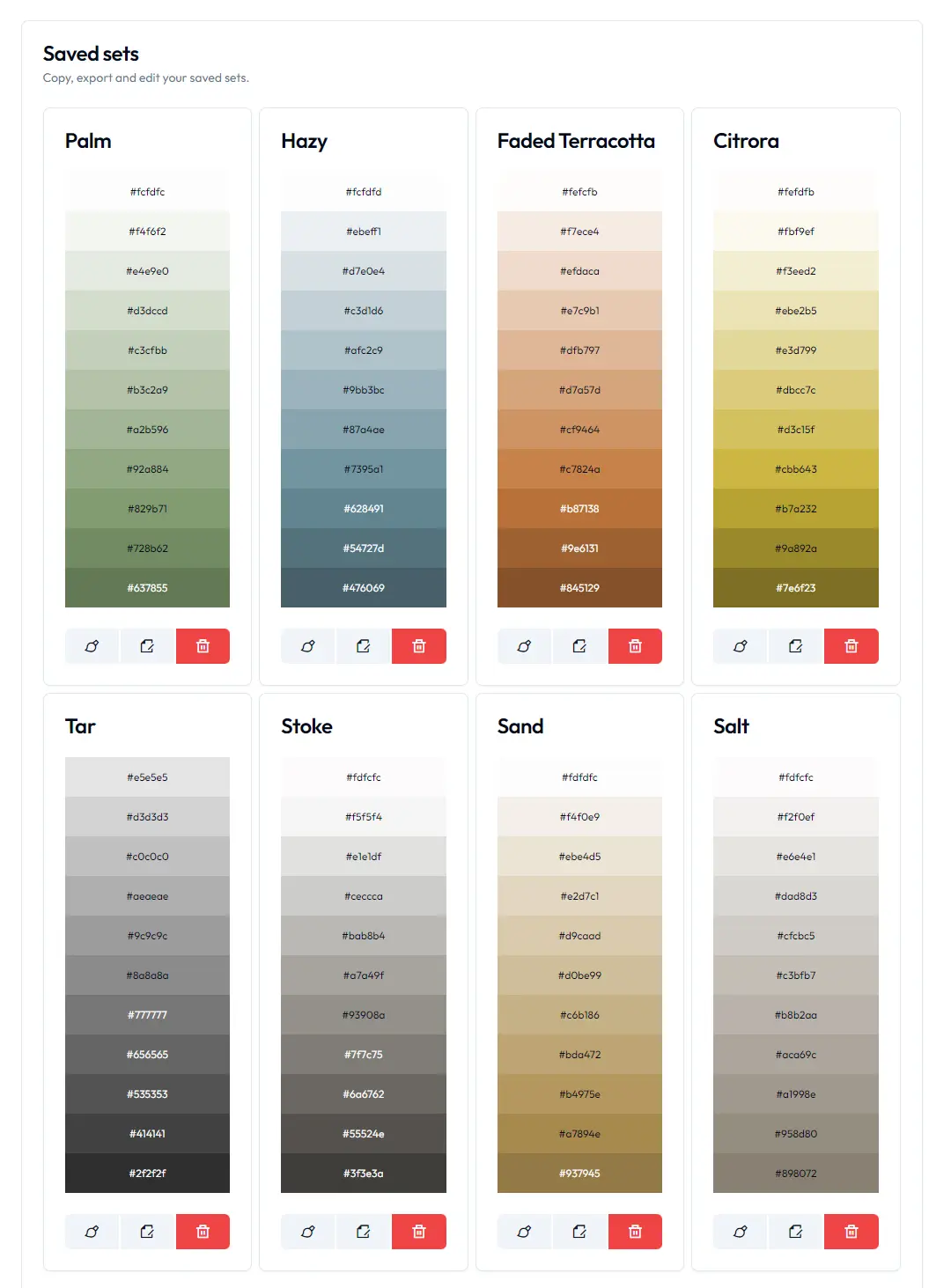
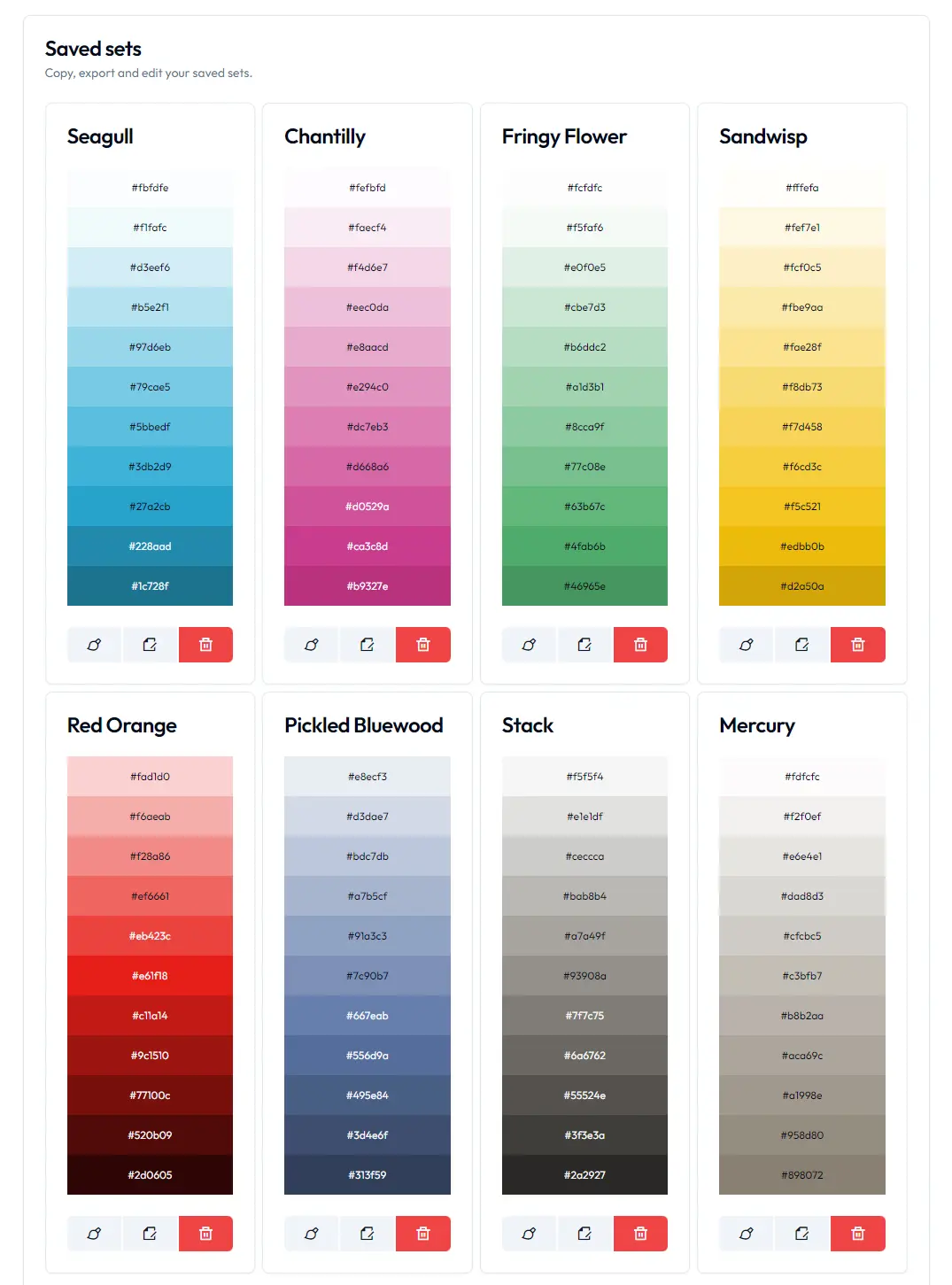
さらに、プロジェクトに合わせたパレットをまとめて保存できるので、後で見返したり、いつでもURLを使って編集が可能です。


実際に作成したプロジェクト用のカラーパレットがこちら。URLを入力すれば、いつでも変更できるという安心感。
これにより、デザイン作業もさらにスムーズに進みます。
Shade Studioの魅力
Shade Studioの主な魅力をまとめると:
- 11段階で彩度を自由に調整:HEXコードを入力すれば、自動で11段階のシェードカラーパレットが作成可能。
- 他ツールとの連携:作成したパレットはTailwindなどのツールに簡単にエクスポートできる。
- URLでいつでも編集可能:作成したパレット用のURLを保存しておけば、後からでも自由に編集や確認ができる。
- プロジェクトごとに管理が可能:プロジェクトに合わせたパレットを保存して、いつでも呼び出し可能。
他のツールとの組み合わせでデザインの幅を広げよう
Shade Studioを使って、簡単に理想のカラーパレットを作成できますが、テーマカラーを考える際に、他のツールを併用するのも効果的。
たとえば、当サイトで紹介している他の配色ツールを利用して、まず目的の一色を探すのがおすすめです。
わたし自身、Web制作の際には、スライダーを動かしながら色名を確認できるSorted Colorsや、手持ちの写真から色を抽出したいときは、Adobe Colorで色を決めることもあります。
ぜひ、これらのツールと組み合わせて、最適なカラーパレットを作成してください。
関連リンク・参考情報
配色に興味がある方は、ぜひ以下の記事もチェックしてみてください!PhotoshopVIPでは、さまざまな切り口で便利な配色ツールやカラーパレットを紹介しています。

Webデザイナー向け配色ガイド!すぐに役立つカラーパレット50個まとめ
ウェブデザイン制作で配色の参考にしたい、さまざまなWebサイトから集められた、50種類の美しいカラーパレットを今回はまとめています。

配色完全ガイド!カテゴリー別見本100個とカラーパレットの使い方まとめ
手書き風のフォントで、ナチュラルで親しみやすいデザインを演出。デザインに柔らかさを加えたい方にぴったりのフォントを紹介しています。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。

デザイナー必見!たった1分で美しいカラーパレットを作る方法はPhotoshopVIPで公開された投稿です。



