

Learn UI Designで公開された「37 Easy Ways to Spice Up Your UI Designs」より許可をもらい、日本語抄訳しています。
ホームページやアプリを制作していて、「ちょっと地味かも…」と感じた経験はありますか?
この記事では、UIデザインに素敵なアクセントを加えるテクニックを、パーツ別に分けてサンプル例と一緒にご紹介します。
いかに多くの「プロが制作したホームページ」が、しっかりとしたデザインの基本ルールを元に、以下のテクニックを活用しているということに、きっと気付くでしょう。
ユーザーの満足度が上がるUIデザインの実用テクニックと合わせて活用してみましょう。
このゲスト投稿は、ロンドンを拠点とするプロダクトデザイナーであり、デザイン分析に長けたAnthony Hobdayによるものです。
UIデザインにアクセントを加えるテクニック一覧
背景をつかったテクニック
どんなデザインにも背景はあります。まずは、そんな背景のデザインをもう少し良くする方法をいくつかご紹介します。
1. 角度のある背景切り替え
2. 曲線カーブをつかった背景切り替え
3. 傾きで強調する図形シェイプ
デザインがパッとしないと感じたときは、要素の後ろにシェイプを追加し、ほんの少し傾けて配置してみましょう。特にカラフルな色合いであれば、平凡なレイアウトに個性を加えることができます。
4. 背景を強調する図形シェイプ
5. アイコンを強調する図形シェイプ
アイコンの後ろに色を付けることで、ブランドカラーを補強したり、アイコンの意味を強化するなど、平凡なグリッドに変化を加えたいときに便利なテクニック。
6. 控えめな背景パターン
7. 背景としてのラインや図形シェイプ
背景として単純な直線ラインや他のベクター図形を使うことは、視覚的なユニークさを手軽に加えることができる効果的なテクニックです。
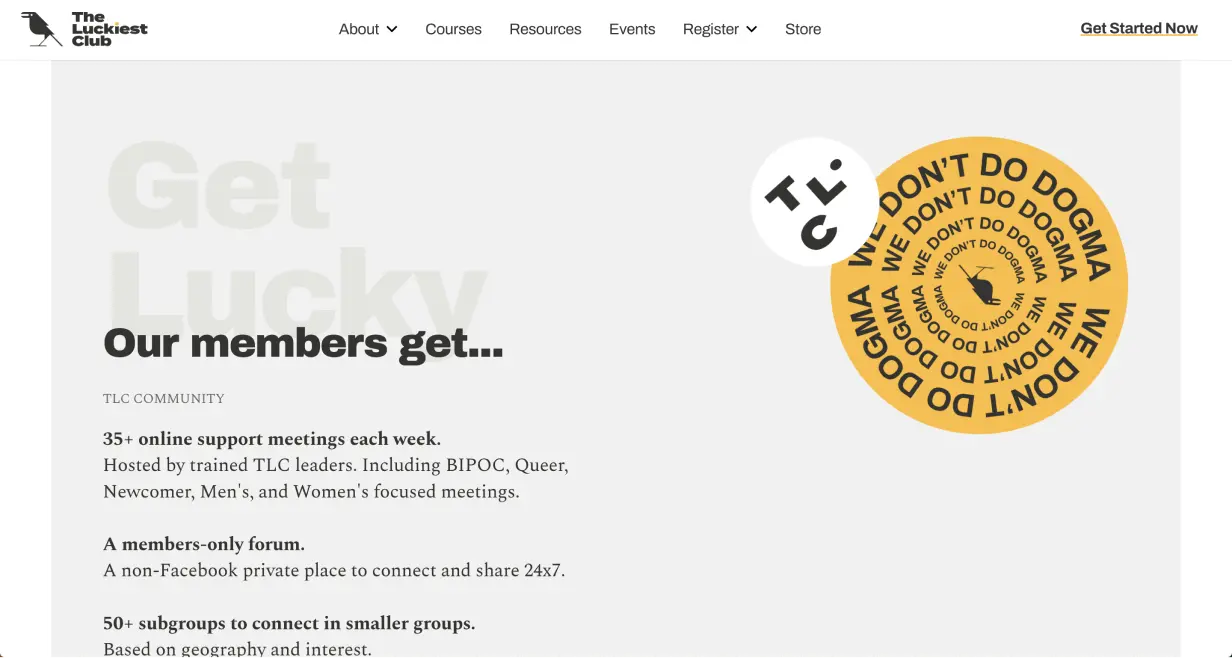
8. 背景に巨大なXLサイズテキスト
抽象的なビジュアルでコンセプトを伝えるのに飽きたら、言葉を使ってみてはどうでしょう。大きく強調されない背景用の文字テキストは、気が散ることなく伝えることができます。

ボーダーと区切り線をつかったテクニック
ボーダーが多すぎたり、重すぎたりしないように注意しましょう。ボーダーはデザインにスタイルを加え、ブランドをさらに強化するチャンスになります。
9. ドット柄のボーダー線
10. ドット線をつかった仕切り線
点線を使った仕切り線は、一般的な線ほど2つのセクションをはっきり区切らず区別しないのが特長。関連性があるように見せたい場合に便利です。
11. 二重ボーダー線

さらにコンテンツを強調したいときは、二重のダブルボーダーを使うことで背景からコンテンツを切り離すことができるテクニック。
12. グラデーションカラーのボーダー線
グラデーションカラーのボーダー線は、特に色が鮮やかな場合に強いメッセージを伝えることができるテクニック。ブランドカラーを強化するのにおすすめの方法。
CSSで表現できるボーダーラインのバリエーションも一緒に確認しておくと良いでしょう。
13. ベベル付きのボーダー線

少し分かりづらいテクニックですが、ボーダー線の周辺に2,3の点で「光を捉えている」ように見えるエフェクト。金属片を見たときに、きらりと光る様子を思い浮かべると分かりやすいかも。
アニメーション付きのCSSボーダー線で再現できます。
14. 手描きボーダー線
15. パターン・ボーダー線
16. 太い透明ボーダー線
17. フェードアウト・ボーダー線
まずカラフルなボーダー線を追加したら、複製し、少し大きくしたら不透明度を少し下げましょう。これを何度か繰り返すと、奥行きのある面白い効果に仕上げることができます。
影シャドウをつかったテクニック
このチャプターでは、典型的なボックスシャドウについての話は一切ありません。
その代わりに、影シャドウでユニークな見た目を表現するテクニックを見ていきます。
18. 浮かび上がるフローティング・シャドウ
ほとんどのドロップシャドウは、Webサイトの背景の上にUI要素が平らに配置されているのが前提です。フローティング・シャドウは、まるで浮かび上がっているような立体感が特長のテクニック。
19. ソリッド・シャドウ

ドロップシャドウだからと言って、ぼかす必要はありません。ソリッド・シャドウは、UI要素と同じ大きさの図形シェイプを、ほんの少しずらして配置した「影」テクニック。
20. アウトライン・シャドウ

前のテクニックと同様に、少しずらしたアウトライン線を追加しても、「影」として機能するテクニック。
21. パターン・シャドウ
パターンをつかってドロップシャドウを表現することもできます。テクスチャーの質感が目を引くので、要素を強調したいときに良いテクニック。
文字テキストをつかったテクニック
文字テキストで見た目を良くする機会は少ないように感じるかもしれませんが、タイポグラフィでちょっとしたオドロキを加えるテクニックをいくつかご紹介します。
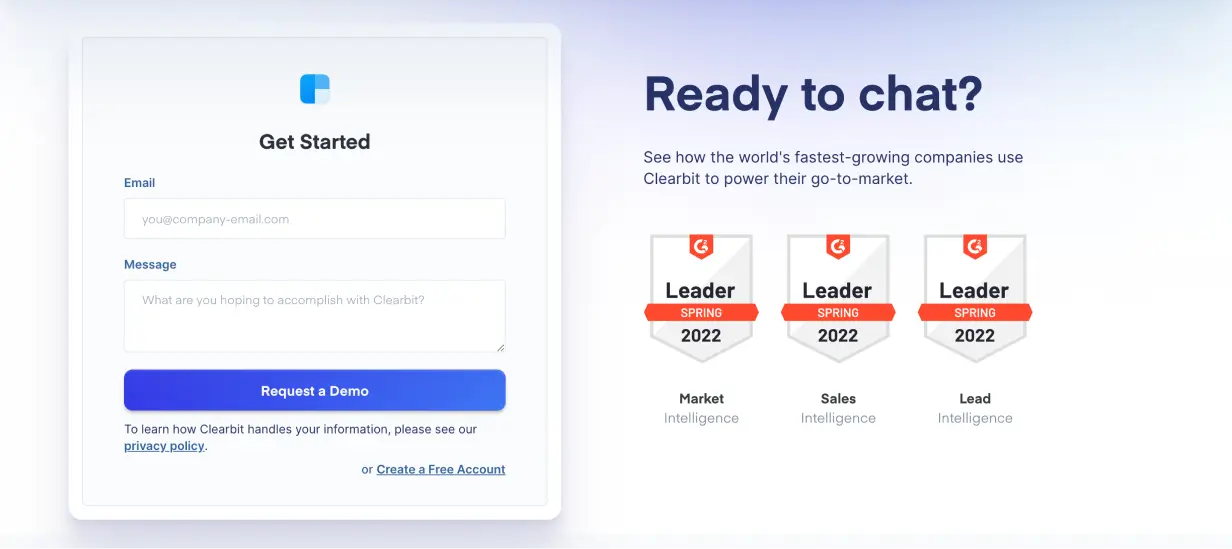
22. テキストをレイヤー状に重ねる
23. インライン画像
24. 目を引く箇条書きリスト
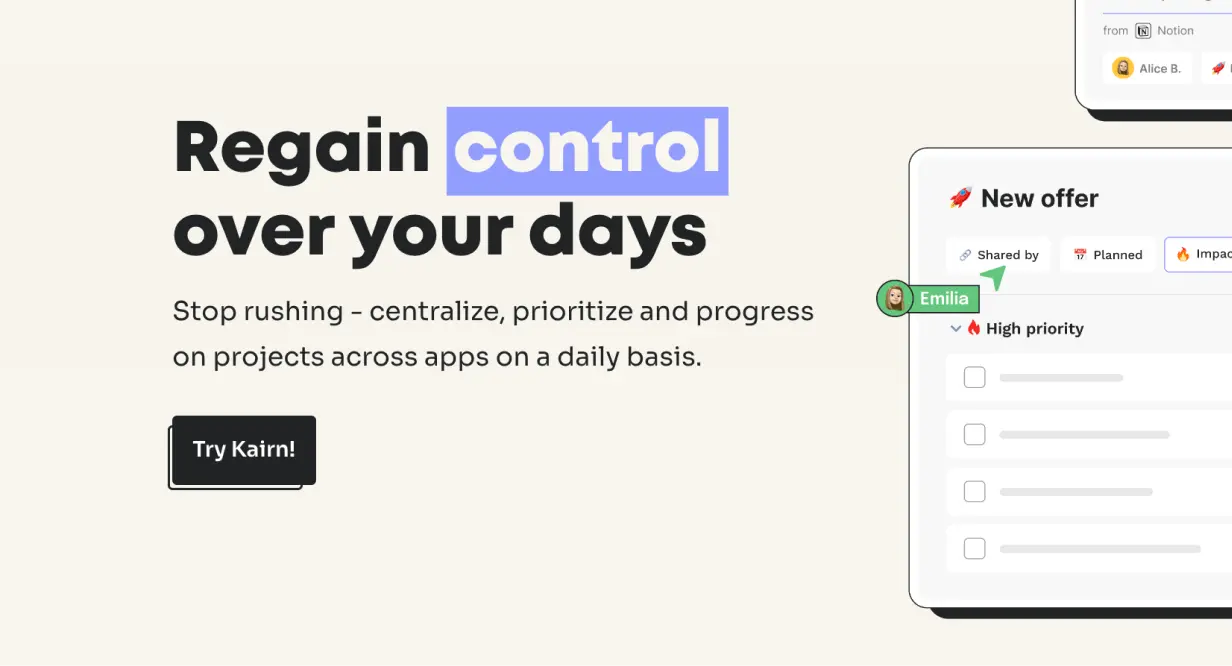
25. 太いアンダーライン
通常ウェブサイトで使われているアンダーラインは、テキストリンクに使われている細いもの。その代わりに太いアンダーラインを使用してみましょう。ブランドカラーを使用する絶好の機会で、標準的なアンダーラインよりも特定の単語を強調するのに役立ちます。
マーカーペンでハイライトするCSSテクニックもおすすめ。

26. 強調のためのフォント変更
こちらのテクニックも2024年にかけてよく見かけるようになったもので、ユニークなサイトで人気を集めています。単語やフレーズ、特定のキーワードを強調したいときにおすすめ。
27. フォント幅の変更
特定の文字テキストを強調したいときに、太字やイタリック体を使うことはよくあるでしょう。さらフォントの幅を広げたり縮めたりすることで、目を引くことができるテクニックです。
その他のデザインテクニック
28. ドット柄グリッド
29. フレーム枠からはみ出す
フレーム枠からコンテンツの一部をはみ出させることで、デザインルールに反しながらも、ユーザーの視線を集めるのに効果的。
30.手描きイラストを加える
31. 立体的な3Dデザイン
レトロなSF風のWebデザインを目指したいときは、グラデーションを薄くすることで、コンテナに奥行き感のあるエフェクトを作り出すことができます。
32. 少しずらした背景とボーダー線
33. ポケットカットオフ
プロジェクトによっては、画像全体を表示する必要がない(あるいはスペースがない)場合もあるでしょう。画像を一部で切り取ることで、コンテンツが下に続いていることを伝えることができ、スペースの節約にも効果的なテクニック。
34. 繰り返しリピートの図形シェイプ
35. 不揃いの形のコンテナ
コンテンツをまとめるコンテナは、長方形でなければならないというルールはありません。HTML/CSSではおそらく一番簡単なレイアウトですが、そのルールを破れば、コンテナをより魅力的に目立たせることができます。
36. 傾いて見えるデザイン
37. 認識できるグリッライン
通常ホームページは、見えないグリッドガイドに沿ってレイアウトされていますが、このグリッドをほんの少しだけ見えるように表示してみましょう。たったこれだけでユニークな見た目になる小技テクニックで、背景としても効果的。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。

UIデザインにアクセントを加える37の簡単なテクニック【完全版】はPhotoshopVIPで公開された投稿です。


































