

UI Tipsで公開された「UX Tips for Landing Pages & Apps by Jim Raptis」より許可をもらい、日本語抄訳しています。
現役UIデザイナーのジム・ラプティス氏が実際にWebサイトやオンラインツールの制作で得た、UX(ユーザーエクスペリエンス)を改善できるシンプルで効果的なテクニックをご紹介します。
実用度の高いテクニック集なので、すぐに試すことができ、ユーザーの満足度を手軽にアップすることができ、覚えておくと便利なものばかり。
各項目では実際のサンプルをつかって、すぐにできる解決策を紹介しています。
時間がない人のために、今回紹介するテクニックのまとめがこちら。
ユーザー満足度がアップするUXテクニック集
- 1. 「価値計算機」 で 効果を数字で表 そう
- 2. 重要なアクションには赤を使おう
- 3. 本物のモックアップを使おう
- 4. もっと数字で魅せよう
- 5. 顔の力って、すごい
- 6. 登録フォームはお客さまの声と一緒に
- 7. ビジュアルで商品価値を示そう
- 8. CTAの近くに商品の「価値」をプレビュー
- 9. ソーシャル認証を優先しよう
- 10. ライブ・デモ用コンテンツをパーソナライズしよう
- 11. チラッとぼかす「オーバーレイ・モーダル」
- 12. 超簡単な移行プロセスを提供しよう
- 13. 社会的権威・証明を活用しよう
- 14. ログイン画面のアップグレード
- 15. ブランディング、つかってますか?
- 16. アクセス許可ははっきり説明しよう
- 17. 料金プランを区別しよう
- 18. 顔の見える「ダイレクト・ユーザー」
- 19. かわいいブランディングは効果的
- 20. CTAコピーの重要性とは?
- 21. ビフォー・アフターを表示しよう
- 22. ユニークになろう
- 23. 面白さも、もちろん必要です
- 24. イースターエッグで宝探し
- 25. より「良い」料金プランの見せ方
- 26. ヘッダーのCTAを調整しよう
1. 「価値計算機」で効果を数字で表そう

ランディングページでもっとも苦労するのは、あなたの価値を明確に伝えることです。
人々がもっとも気にするのは、仕事を早くすること、お金を節約すること、あるいはもっとお金を稼ぐことでしょう。
この二つの違いを活用したシンプルなアイデアは、あなたが提供する価値について具体的な数字を示す「計算機」を追加することです。
ヒント:マウスの動きを追跡するHotjarのような分析サービスを使って、もっともクリックされる値をスライダーから見つけましょう。
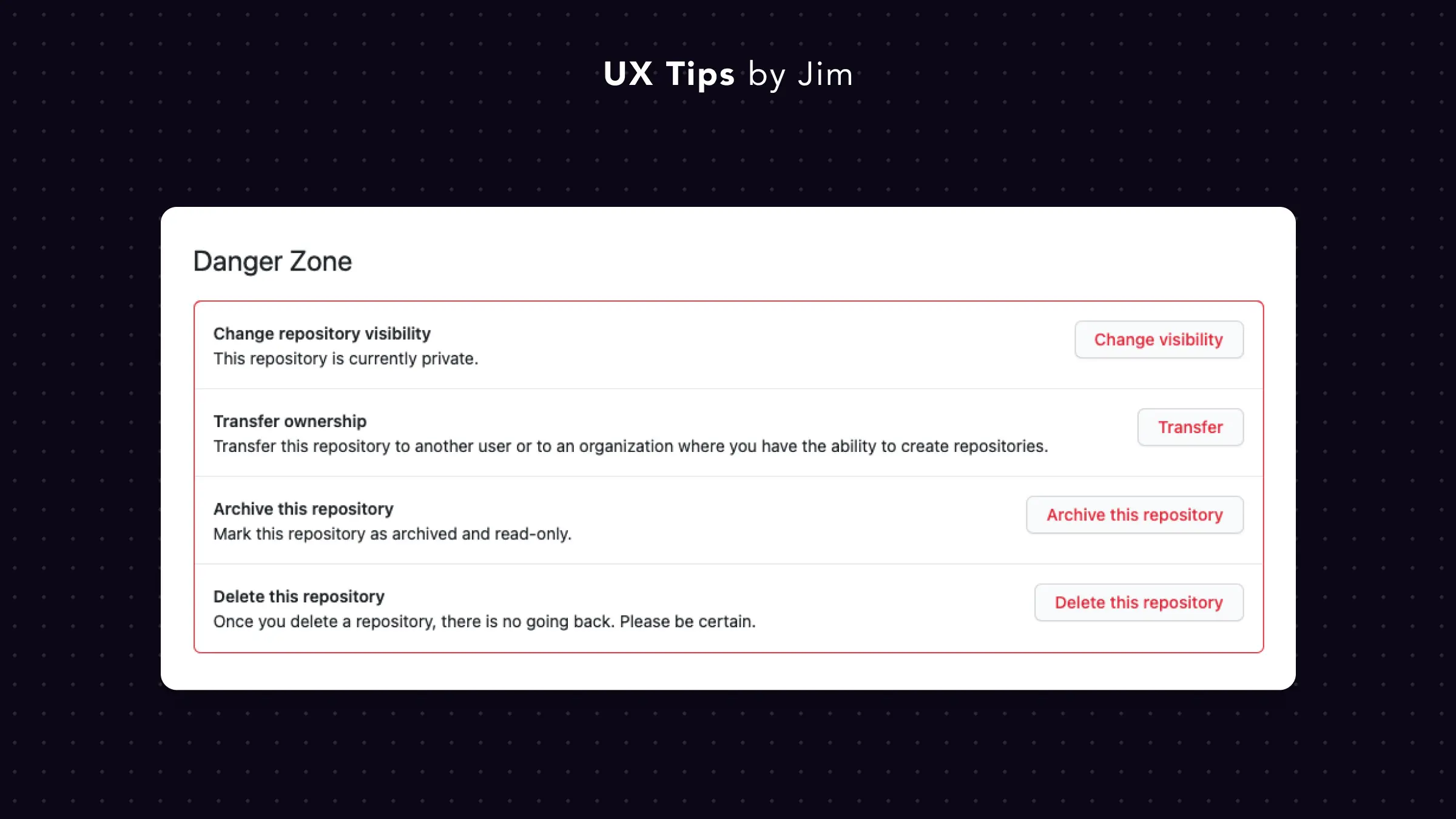
2. 重要なアクションには赤を使おう

赤色(別名『危険』ゾーン)をつかって、重要なアクションを強調しましょう。
赤色は危険を意味し、ユーザーに次の行動に注意を払うよう警告することができる色。
プランのダウングレードやユーザーの削除、
ダウングレード、ユーザー削除、プロジェクトのアーカイブ化などに使用するようにしてみましょう。
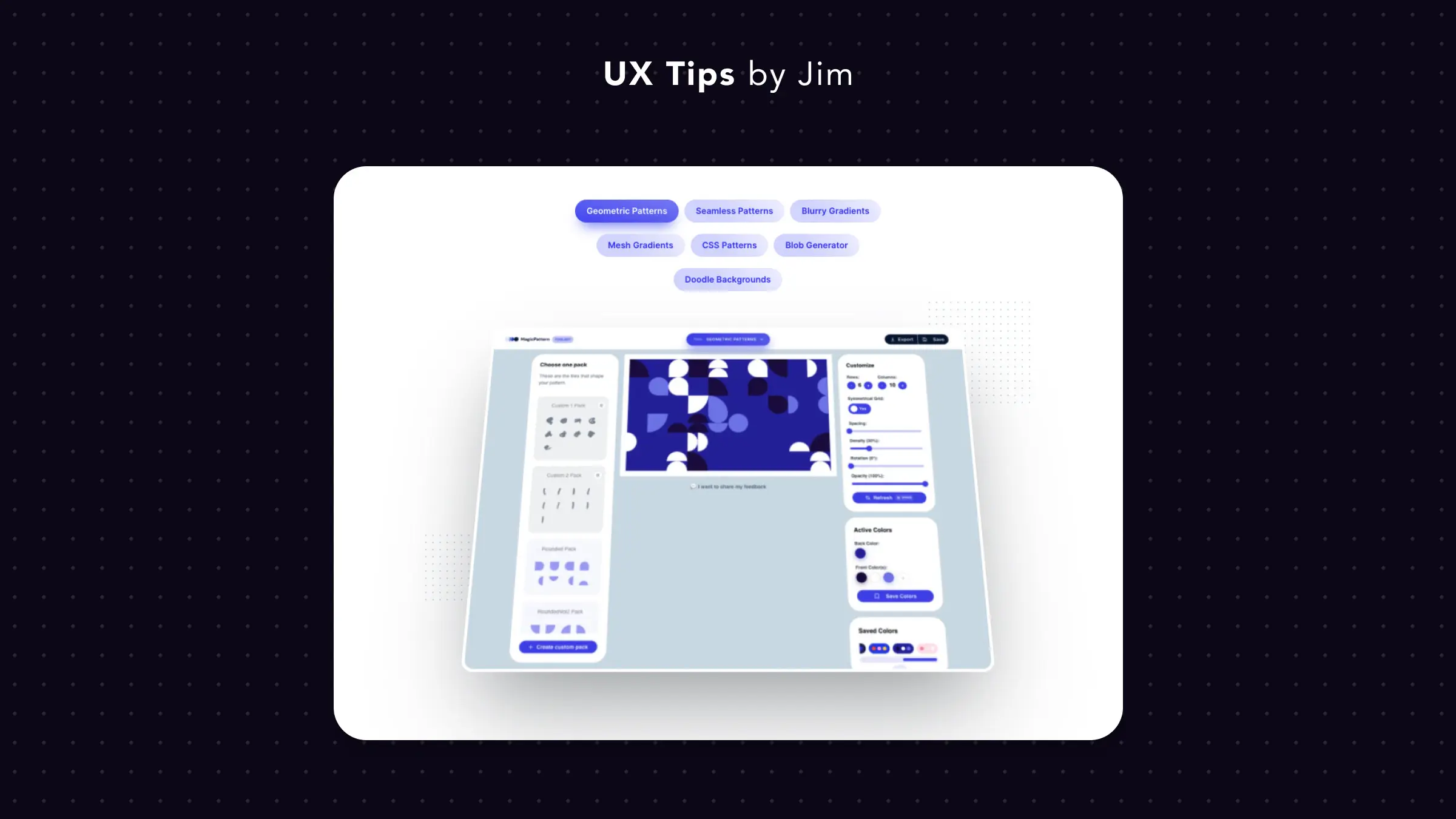
3. 本物のモックアップを使おう

人を惹きつけるモックアップは、ランディングページに大きな変化をもたらします。
製品やサービスのヒントとなる外観や特長を伝え、ユーザーにサービスを試してみたいと思わせてみましょう。
ヒント: チラ見せ機能を導入し、提供するすべての機能を試すことができるようにしましょう。
4. もっと数字で魅せよう

あなたのオファーを説得力のある数字で裏付け、人々に信頼してもらおう。 数字はもちろん、正確に!
丸数字バイアス(The Round Number Bias)の研究によれば、人は丸みを帯びた数字を好むそう。
しかし、丸みのない数字の方が、より正確に見えるため、ユーザーとの信頼を築くには良いと言えるでしょう。
また、「1000の事例があります」というよりも、「1,178の事例があります」とした方が正直な印象を与えるでしょう。
5. 顔の力って、すごい

顔には秘められた力があります。
人の顔は強い感情を呼び起こし、ユーザーの注意を惹きつけます。
ユーザーがその人間の姿に共感できればなお良く、その製品は自分たちのために作られていると共感することができるでしょう。
6. 登録フォームはお客さまの声と一緒に

サインアップ画面は、ユーザーフローの中で重要な画面であるにもかかわらず、あまりデザインされていません。
もっとも優れた社会的な証拠や根拠を披露することで、あなたの製品がどのような問題を解決するのか、新しいユーザーに示す絶好の機。
これからユーザーが「余分なステップを踏んで」でも登録したくなるよう、コンバージョンを後押しする小さなディテールがおすすめ。
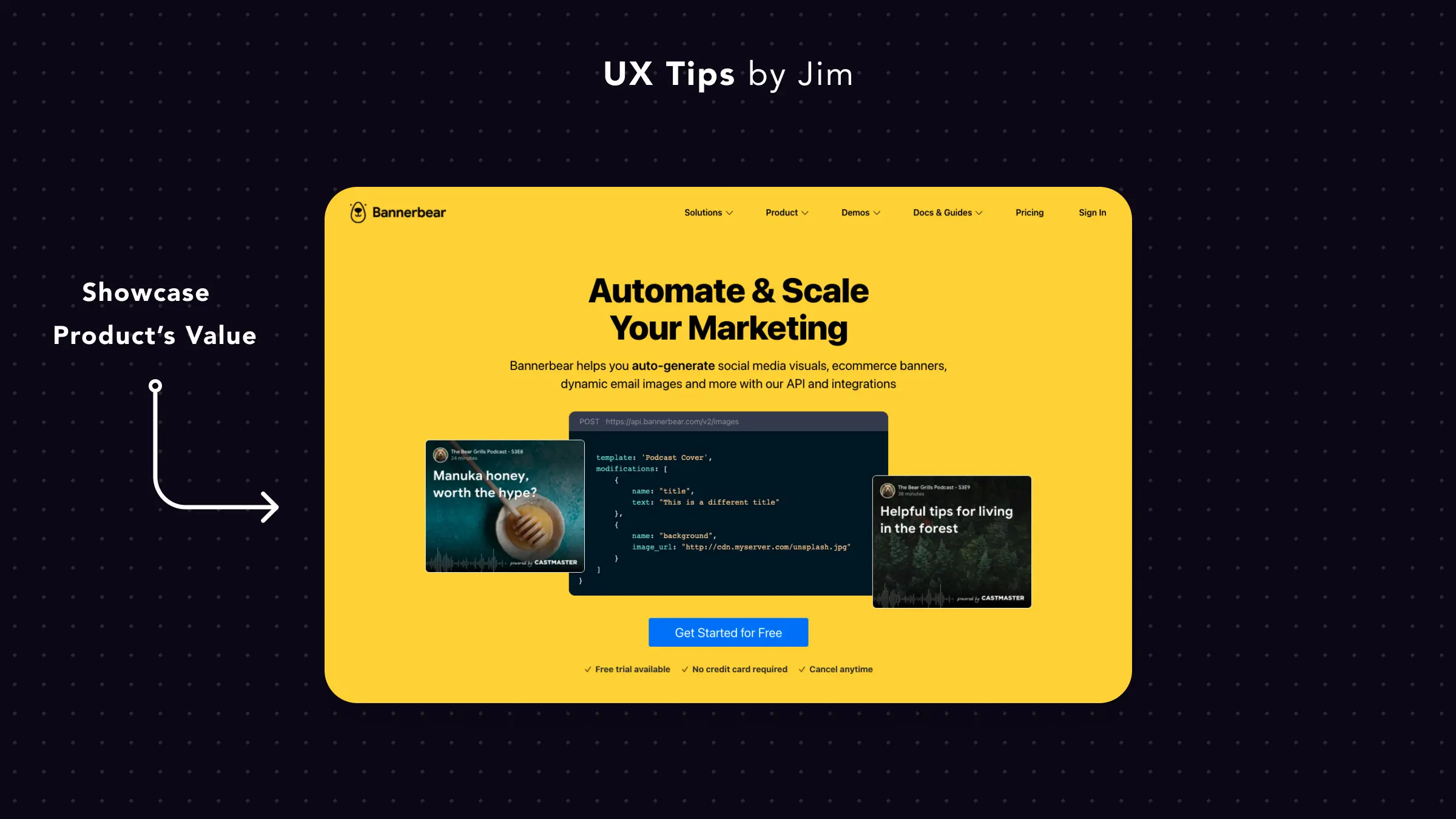
7. ビジュアルで商品価値を示そう

ランディングページに最適な画像とは一体何でしょう?
それはずばり、製品の画像。製品の価値を可視化できればなお良いでしょう。
「このサービスや商品を利用すると○○ができる」などの紹介や特長、競合商品との違いなどをアピールする画像(製品のスクリーンショットなど)を配置してみましょう。
8. CTAの近くに商品の「価値」をプレビュー

ランディングページにあるCTAセクションは、訪問したユーザーにサービスの申し込みを促します。
製品のプレビューを追加して、ユーザーが実際に試すことができるようにしましょう。 FOMO効果(Fear Of Missing Out)によって、その商品を使わないと「自分がいない間に他の人だけ良い体験をしているかもしれない」、とユーザーは不安に感じる効果も。
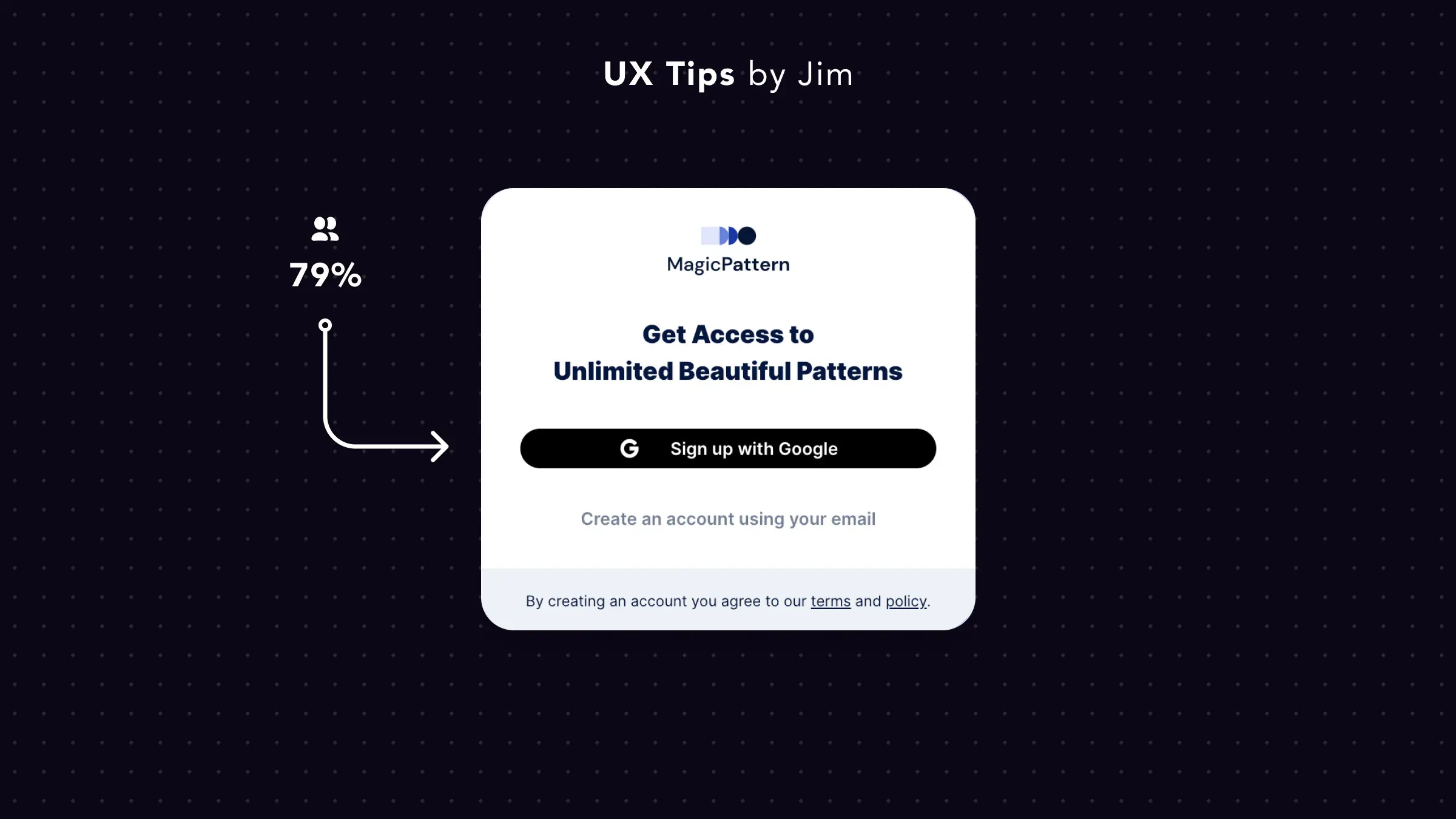
9. ソーシャル認証を優先しよう

ソーシャル認証はコンバージョンを高め、ユーザーの会員登録への抵抗を取り除くことができます。
実際にMagicPatternの初期の頃、私は1万人近くのユーザーを抱えており、そのうちの79%がGoogle認証を使ってアカウントを作成し、製品を試していました。
ソーシャル認証の利点は
- すべての情報を入力する必要がないため、登録へのためらいが減る
- Eメール、名前、プロフィール写真、その他の情報を手動で入力する必要がないため、より良いオンボーディングが可能
- パスワードを覚えておく必要がないので、次回からのログインが素早い
唯一の欠点は、大企業(グーグル、フェイスブック、ツイッターなど)にあなたが使っている製品を知られてしまうことです。
そのため、ユーザーが従来の電子メール/パスワード認証*を利用できるようなオプションを一緒に用意するようにしておくと良いでしょう。
* ただしソーシャル認証を促進するために、文字を控えめにするなど、視覚的に隠すようにしましょう。
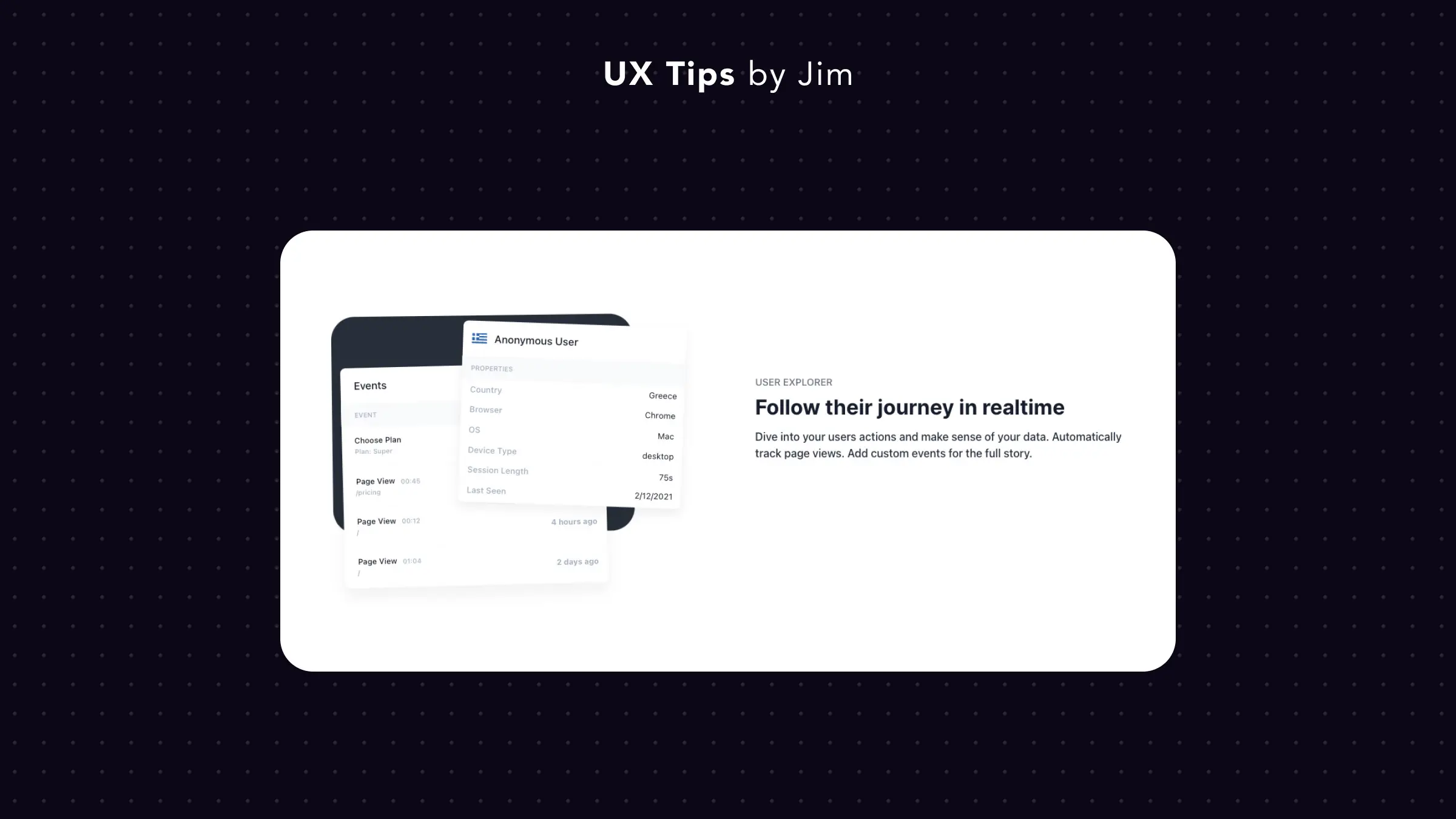
10. ライブ・デモ用コンテンツをパーソナライズしよう

ランディングページのコンテンツを、ユーザーの位置情報に基づいてパーソナライズしてみましょう。
Eメールなどに出身国の国旗アイコンや、自分の名前を自動で表示する、などは代表的なパーソナライズ方法のひとつ。
たとえば、ウェブ解析サービスのSplitbeeでは、ユーザーがアクセスしている国や端末デバイスに関する情報をランディングページに使用しています。
この製品にとっては、まさにライブデモのようなもの。ユーザーが製品の使い方をうまく理解し、信頼を得るのにも役立ちます。
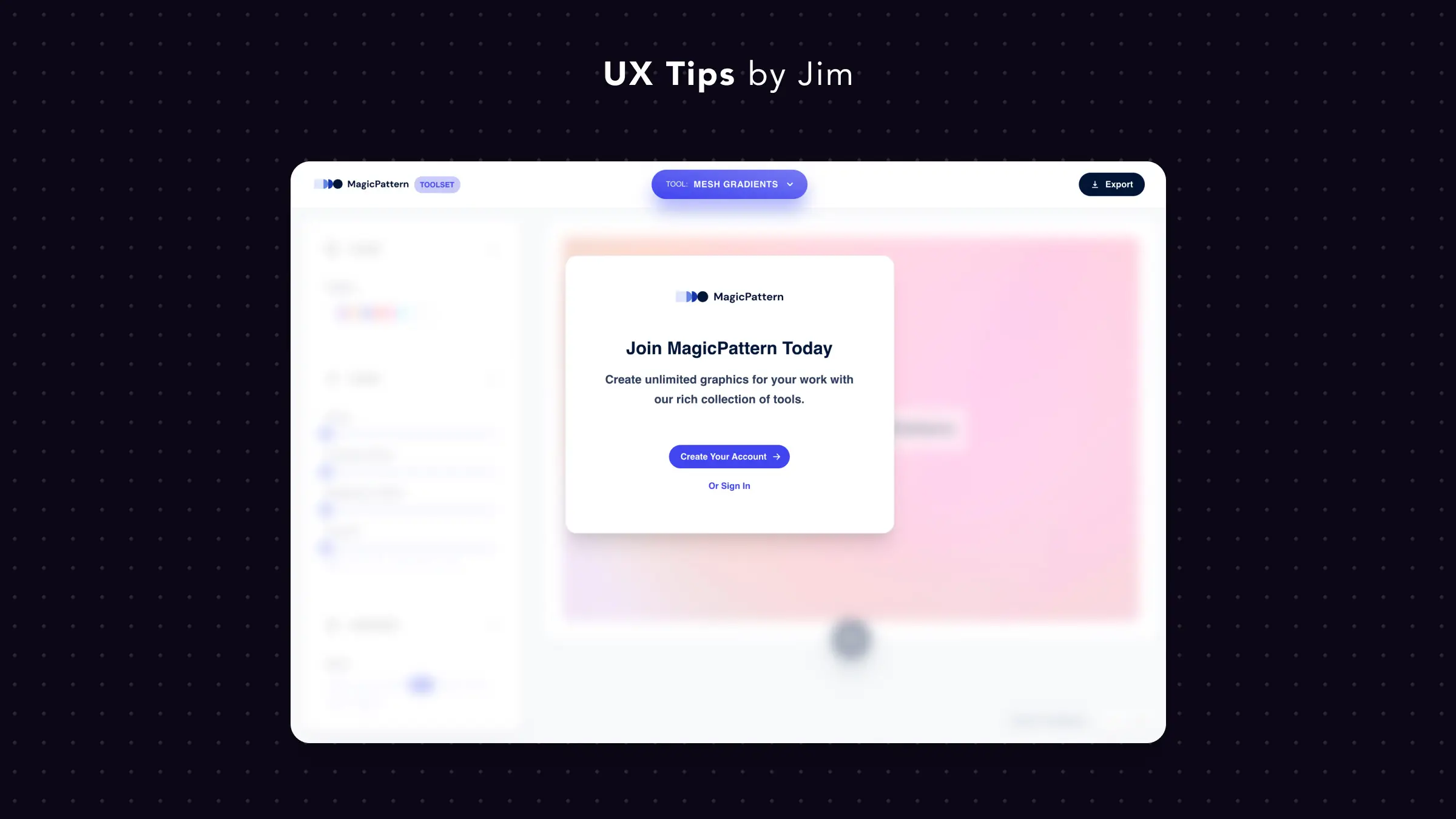
11. チラッとぼかす「オーバーレイ・モーダル」

サインアップやアップグレードなど重要なアクションでは、ユーザーの好奇心をかき立ててみましょう。
UIデザインをチラッと魅せることで、ユーザーはアプリを使ってみたいと興味をもち、次のステップに進みたくなります。
重要な機能をロックする、またはぼかしを加えることで、アップグレードやユーザー登録をすれば利用できるということを伝えましょう。
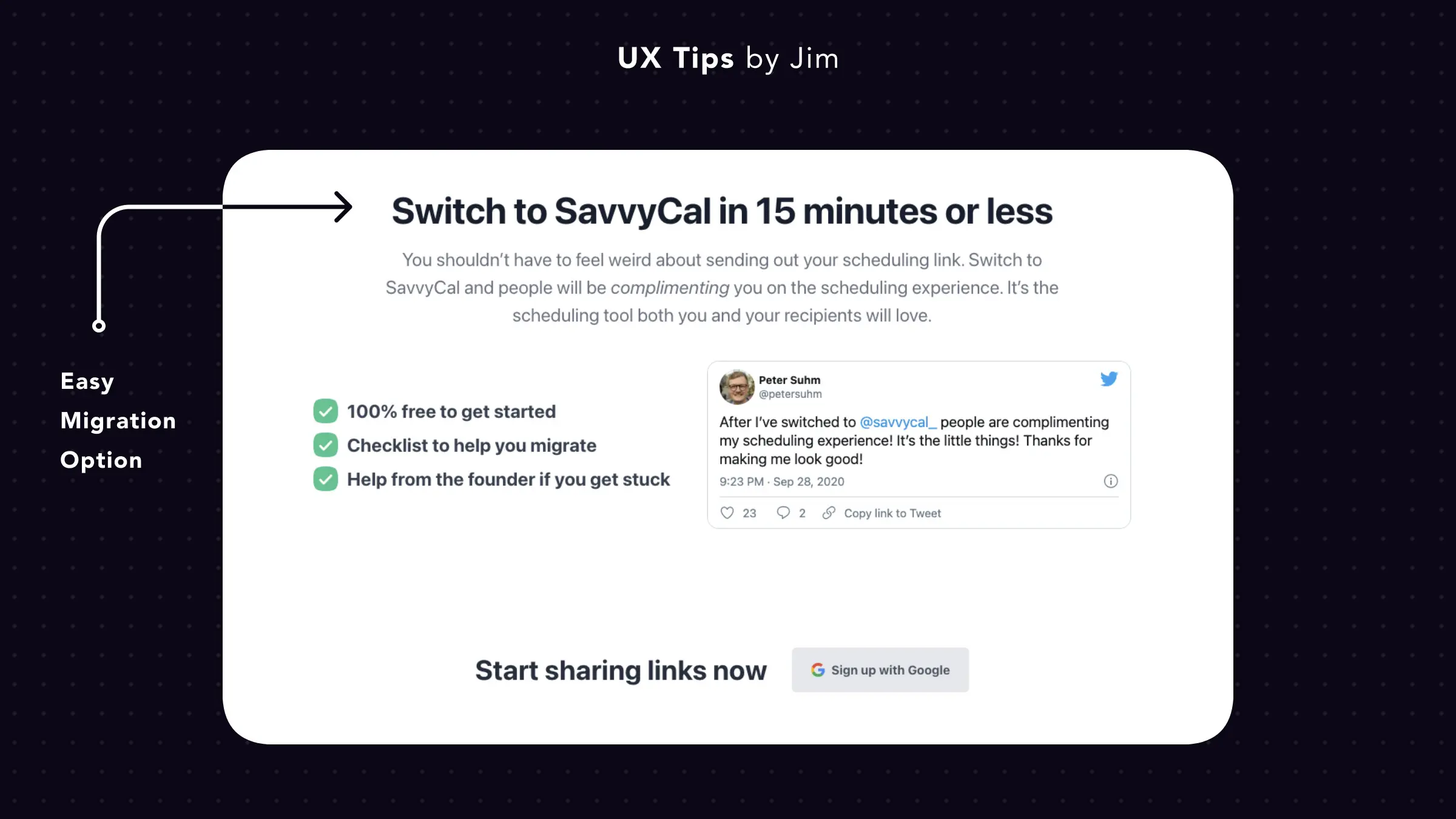
12. 超簡単な移行プロセスを提供しよう

すでに確立された市場で製品を開発する場合、多くの潜在的なユーザーがすでに別の類似する製品やサービスを使用しているのは明らかです。
データのシームレスな移行プロセスを提供することで、新しい製品に移行する際の心配や悩みを軽減することができます。
また、実際に移行サービスを利用した既存ユーザーの声などを取り入れることで、ビジネスに対する信頼も高まり、より良いカスタマーサービスにつながります。
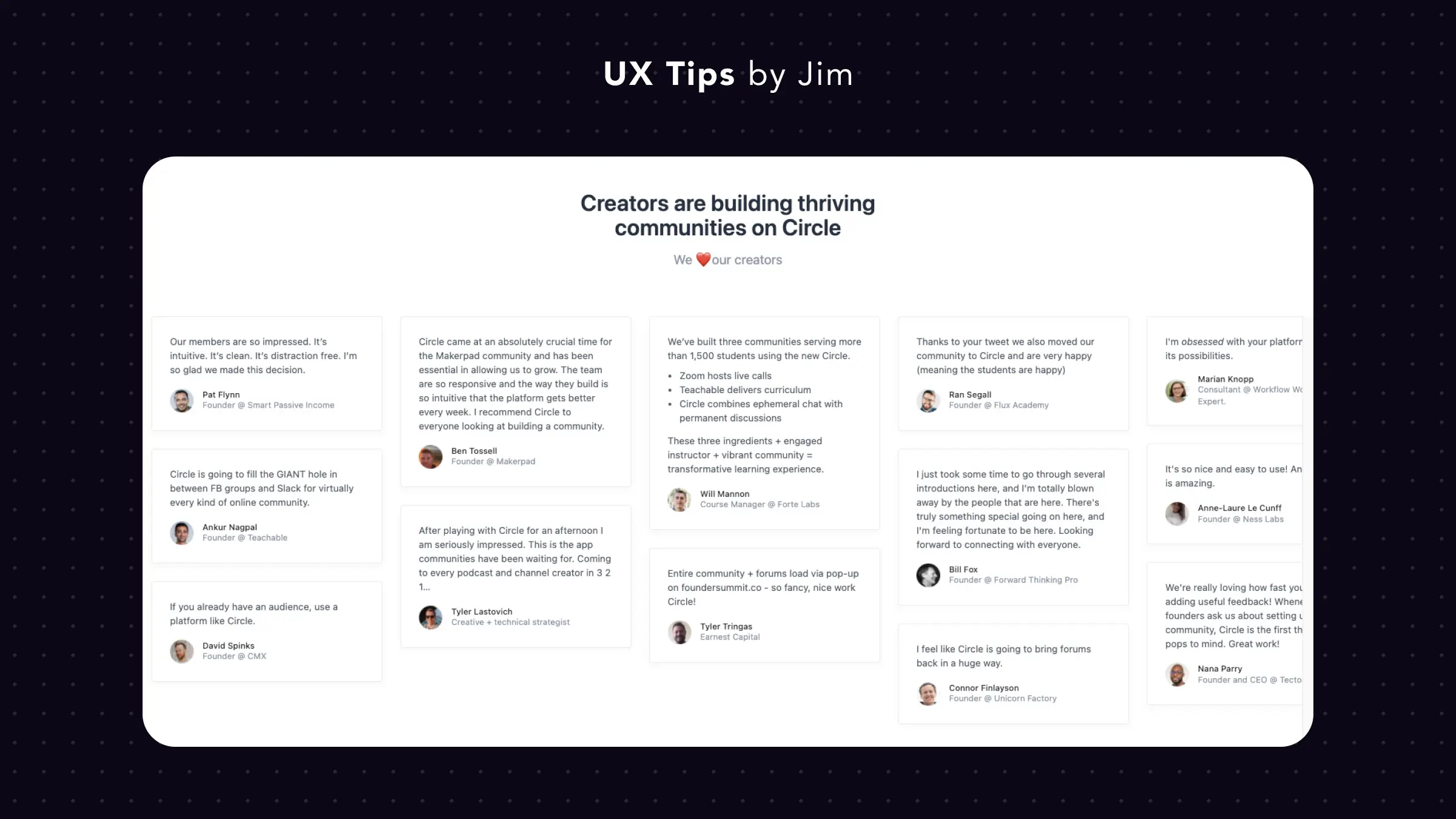
13. 社会的権威・証明を活用しよう

社会的な権威や証明は、もっとも強力な資産となるでしょう。
製品を利用してもらうには信用を築き、受け入れてもらう必要があります。 人間は意思決定をするときに、他人の行動に従う傾向があります。 特に、その人たちを知っていたり、その分野で権威のある人だったりするとなおさらです。
ハロー効果(心理学者エドワード・ソーンダイクが命名)によると
私たちは、専門家が使っているものは何でも素晴らしいと思う。
14. ログイン画面のアップグレード

ログイン画面を活用して、製品のもっとも核となるコアバリューをアピールしましょう。
人々は頻繁にログインページを訪れます。 なぜあなたの製品がそんなに価値があるのか、なぜ最初にあなたの製品を選んだのかを思い出してもらうのに最適なスペースと言えるでしょう。
適切なビジュアルやユーザーの喜びの声などを活用してみましょう。
15. ブランディング、つかってますか?

ブランディングを活用して、通知ボタンなど平凡になりがちな機能にスパイスを加えてみましょう。
TrelloのTacoはオオカミのマスコットで、ユーザーとのやりとりでたびたび登場します。
ただ点滅するだけの通知よりも、かわいいオオカミにイエスと答えやすい傾向があります。
そして、ブランドの印象もずっと強くなります。
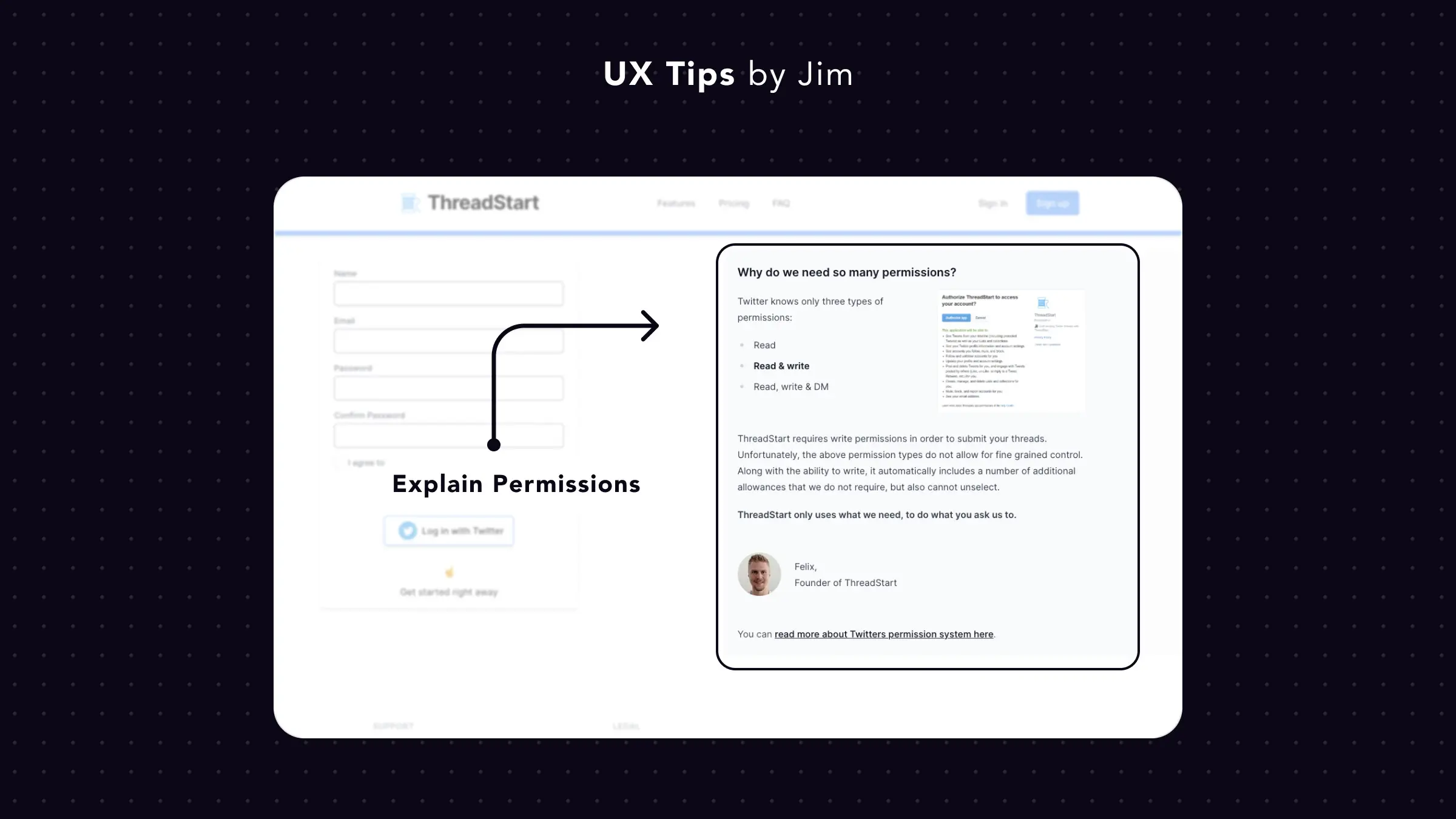
16. アクセス許可ははっきり説明しよう

あなたのアプリやプラグインがユーザーからの特定の許可を必要とする理由を常に明記しときましょう。
前もってはっきりさせておくことで、ユーザーとの信頼関係を築き、透明性を高めることができます。
この例では、Threadstartの創設者であるFelix Scholz氏が、TwitterのAPI制限のため、同社の製品がこれらの許可を必要としていることを明記しています。
17. 料金プランを区別しよう

ユニークなアイコンやイラストを使って価格帯を視覚的に区別し、独自のアピールしてみましょう。
この例では、Bufferがシンプルなイラストを使って各プランのペルソナを説明しています。
ホビイスト → クリエイター → 小規模チーム → 大規模チーム
18. 顔の見える「ダイレクト・ユーザー」

重要なコンテンツにユーザーをうまく誘導するために、顔を使ってみましょう。
もっとも重要なキーワードやCTAを見ている人の顔と同じ方向へと、ユーザーの視線を導きます。これは、人が好奇心から他の人の視線を追ってしまうことから起こること。
多くの製品では、好奇心によって無意識に行っている人間の「クセ」を利用して、視覚的な階層を作り出しましょう。
19. かわいいブランディングは効果的

シンプルなブランディングでも、人々を惹きつけ、夢中にさせることができる。 商品を視覚的なキャラクター(イメージ)と結びつけることで、ブランドをより個人的なものにし、感情を生み出します。
情報が溢れる世の中で、ブランドを印象深いものにする一番の方法と言えるでしょう。
20. CTAコピーの重要性とは?

メインとなるCTAボタンには、ありきたりなキャッチコピーは避けましょう。
その代わりに、行動可能な動詞(”手に入れる”、”はじめる”、”作成する “など)を使い、ユーザーが次のステップに進む(コンバージョンする)理由を強調しましょう。
次のステップに進むことで「無料ギフト」がもらえることを明記すれば、ボーナスポイントにもなるでしょう。 通常、この無料ギフトは無料ユーザーが利用できる機能の一部ですが、ユーザーはその事実をまだ知らないかもしれません。
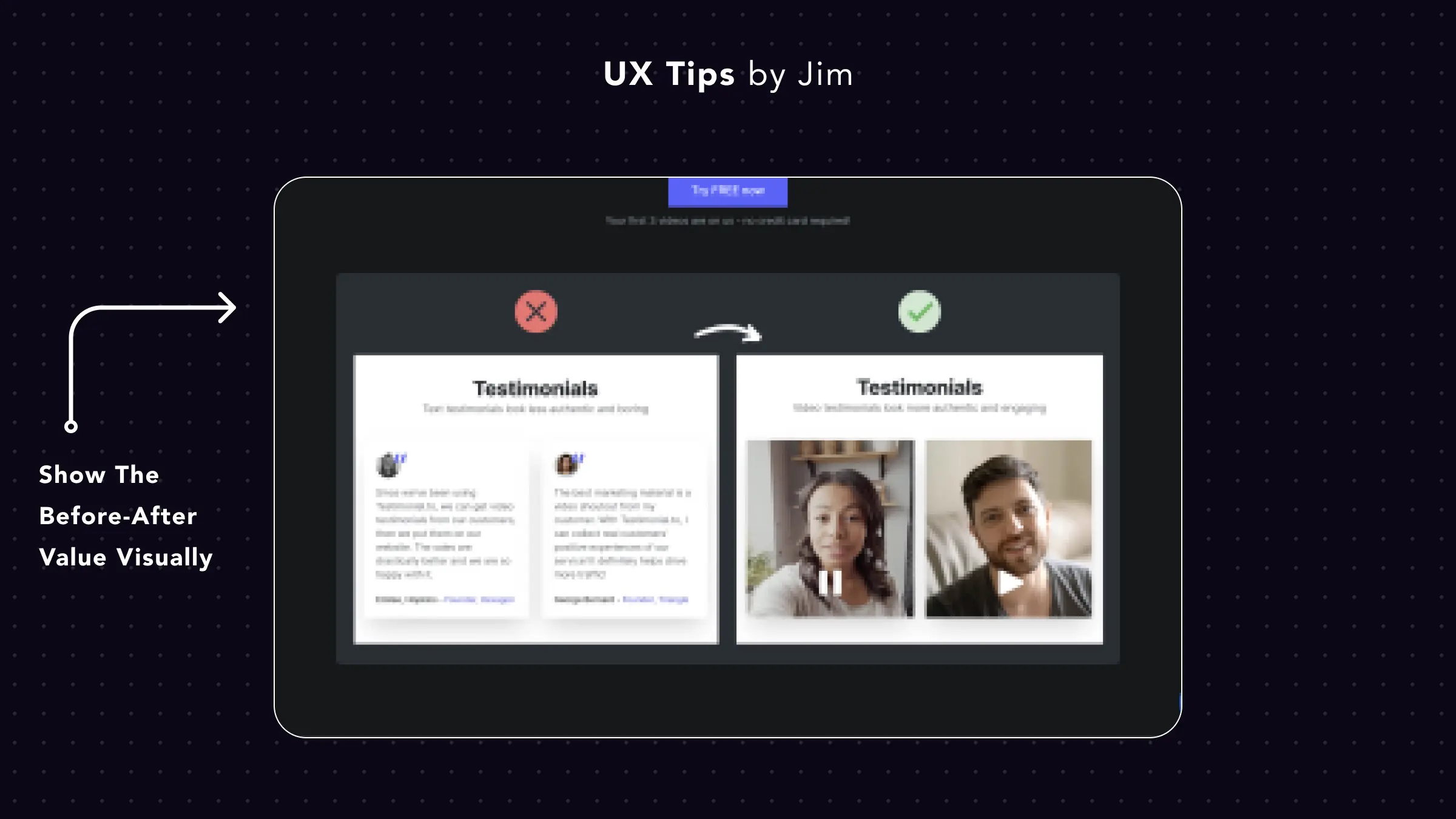
21. ビフォー・アフターを表示しよう

ランディングページにはできるだけビフォー/アフターのビジュアルを使うようにしましょう。
優れたビフォー/アフタービジュアルを作成するには、3つの簡単なステップがあります:
- ユーザーが悩みを抱えている問題を特定する
- その問題の従来の解決法を伝える(いかに問題点があるのかもも同時に)
- あなたの製品が新しく、より良い代替案であることを伝える
製品がユーザーの生活やワークフローをどのように変えるかを視覚的に比較することで、製品の特長をユーザーに伝える最良の方法でしょう。 画像や動画は、一般的な文字テキストに比べ効果的にユーザーを惹きつけます。
22. ユニークになろう

ユニークなインターフェイスはユーザーの注意を引き、記憶に残ります。
素晴らしい例のひとつが、Figmaプラグイン「Spelll」です
ランディングページは、Figmaのインターフェイスとまったく同じように見えますが、すべてのレイヤータブで異なるコンテンツを切り替えできるようになっています。
Spelllのユーザーの多くは、Figmaを普段から利用しておりなじみがあり、このトリックでユーザーを驚かせただけでなく、覚えてもらうことにも成功した事例です。
23. 面白さも、もちろん必要です

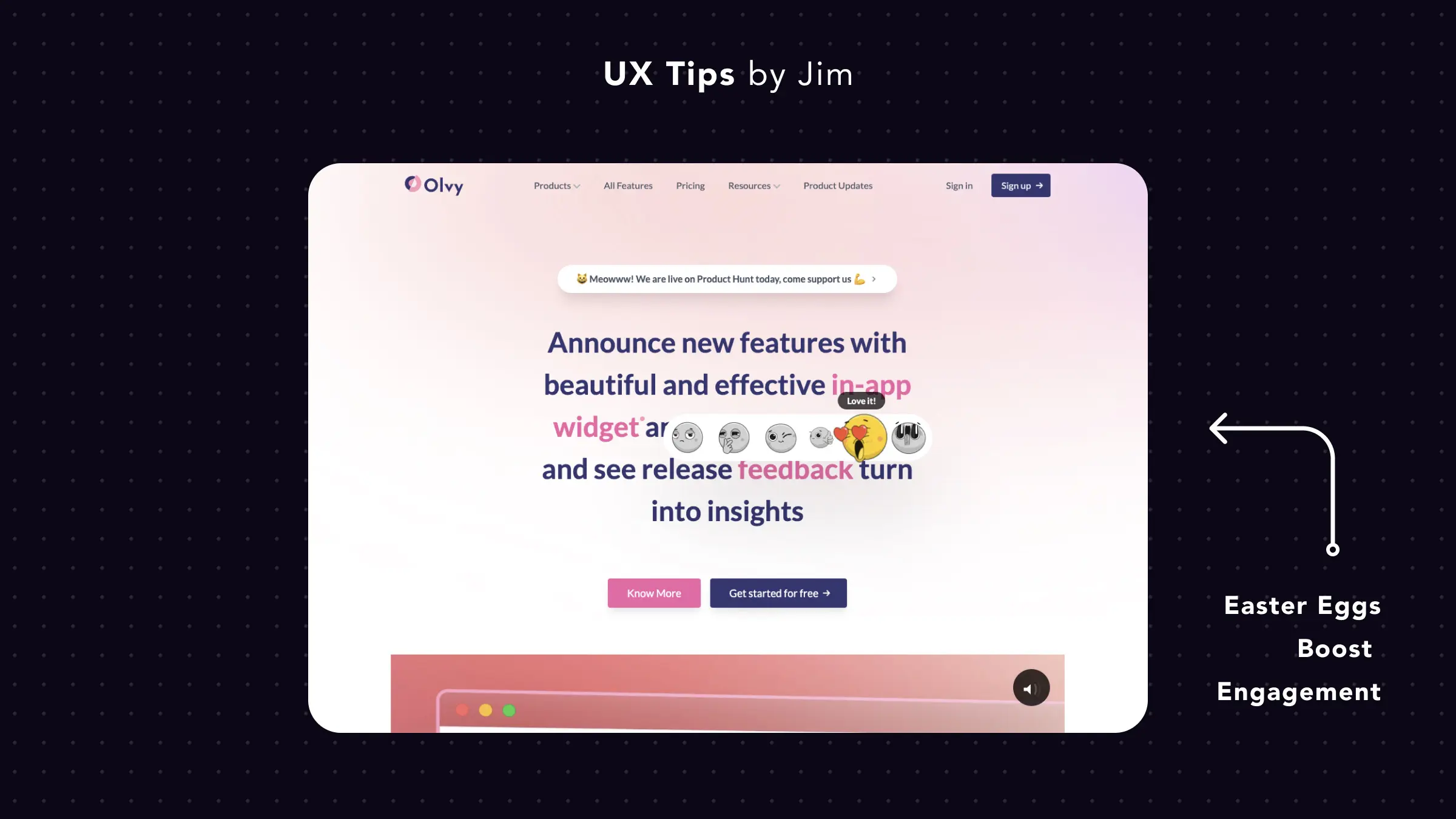
24. イースターエッグで宝探し

製品のなかにある「隠された」機能を見つけ出すイースターエッグはユーザーを驚かせ、口コミ(WoM)効果を生み出すきっかけになるかもしれません。
ユーザーに「隠された」機能を自分で発見させることで、ユニークさを感じさせ、ユーモアを交えたコミュニケーションをとることができるでしょう。
コツは、当たり前ですがイースターエッグを発見できるようにすることです。
25. より「良い」料金プランの見せ方

視覚的な階層は、ユーザーエクスペリエンスを高め、ユーザーの注意を引くためデザインにおいて重要です。
あなたの最優先事項は、プライマリーアクション(別名CTA)を目立たせること。
このサンプル例では、予約プロセスを開始するボタンが主なCTAです。
そして、テキストを読みやすくし、要素の種類を区別する必要があります。たとえば、タグはプライマリーボタンのように見えてはいけません。
テキストスタイル(太さ、サイズ、行の高さ)を駆使し、視覚的な階層を作りましょう。
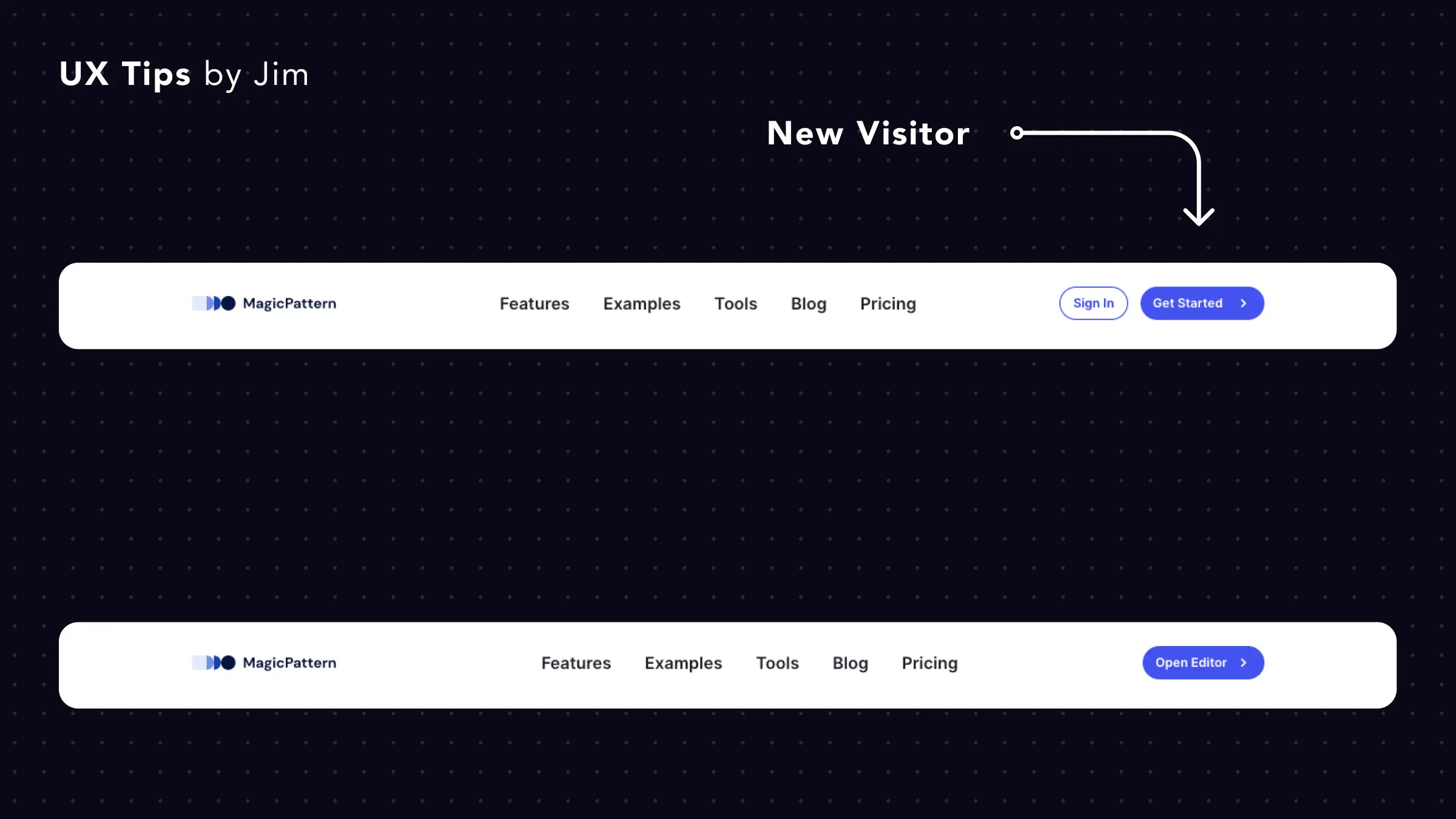
26. ヘッダーのCTAを調整しよう

ランディングページは通常、既存ユーザーと新しいユーザーの両方を対象にしています。
これらのユーザーにはそれぞれ異なるゴールがあり、あなたのCTAはこれらのニーズに合わせる必要があります。
これまでの経験として、以下2つのタイプのユーザーを識別し、それぞれの目標ごとに扱うことが重要です:
既存ユーザー: 製品に素早くアクセスしたいので、ダッシュボードにリダイレクトする
新規ユーザー: アカウントを作成したいので、サインアップページへのCTAを使用する

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。

ユーザー満足度がぐっと上がるUXデザイン小技テクニック26選はPhotoshopVIPで公開された投稿です。