

この記事では、Webデザインやグラフィックデザインの制作スピードが爆速になる、便利な最新オンラインツールをまとめています。
うまくツールやサービスを利用することで、時間や労力の必要な作業もラクラクこなし、よりプロジェクトを円滑にすすめることができるでしょう。気に入ったツールを制作ワークフローに取り入れ、さらなる制作スピードアップを目指しましょう。
ここでは、カテゴリー別に分けて新しいオンラインツールをまとめています。
デザインツール

KRESKA.art – Drawing and Painting
あらゆるブラウザ上で動作する無料のお絵描き&ペイントツールで、シンプルで使いやすいインターフェースと、超リアルな書き心地や豊富なブラシコレクションが特長。

Custom Photoshop Adjustment Presets
Photoshopの最新アップデートでより使いやすくなった無料のカスタム調整プリセット集で、わずか数ステップで画像の外観をがらりと変更できる非破壊フィルタ。

Gradient Generator (1-click CSS + SVG export) [+inspo gallery]
にごりのない美しいグラデーションを生成できるジェネレーターツールがアップグレード。これまで2色だった色数を無制限に追加できるようになりました。

Graduum | Free Mesh Gradients by Niklaus Gerber
美しいメッシュグラデーション100種類を集めたデザインライブラリで、少しだけざらっとしたグランジ感を加えた質感が特長。

6か月ぶりにアップグレードし、最新イラスト素材5個を追加しました。国内と海外サイトに分けてまとめています、用途やデザインに応じて、お好みのイラスト素材を見つけてみてはいかがでしょう。

Y2Kデザインの代表格でもある、キラキラのホログラフィックをテーマにした、パステルカラーのソフトで流れるようなグラデーションが美しいテクスチャ10種類のステッカーとテクスチャがセットで、JPGとPNGファイルで収録されています。

PEACHY PEACHY — 16 Textures Collection
2024年の流行カラー「ピーチ・フィズ」を活用した、ゴージャスなピーチ色の高画質テクスチャ16枚セット。無料テクスチャ素材集のなかでも、高級感のあるデザインが欲しいときにどうぞ。

できるクリエイターは使っている、おすすめ最新フリーフォント42選
デザインの印象をがらりと変えるおしゃれでかわいいフォントは、いくつあってもうれしいもの。10年以上にわたってフリーフォントの収集を続けている筆者が見つけた、おすすめの最新フォントを大公開。

無料で商用OK!筆記体フリーフォント12年分をまとめた秘密リスト
商用利用ができる無料の筆記体フリーフォントのみを厳選してご紹介。デザインに苦手意識があるひとも、文字を入力するだけでおしゃれに仕上げるオススメ&定番の筆記体フリーフォントで、デザイン作業を快適にしてみませんか。

きのこやキノコをつかった染料からうまれる美しい繊細な色使いを、ひとつずつ配色カラーパレットとしてまとめた参考ライブラリ。キノコの名前や生息地なども詳しく記載されています。

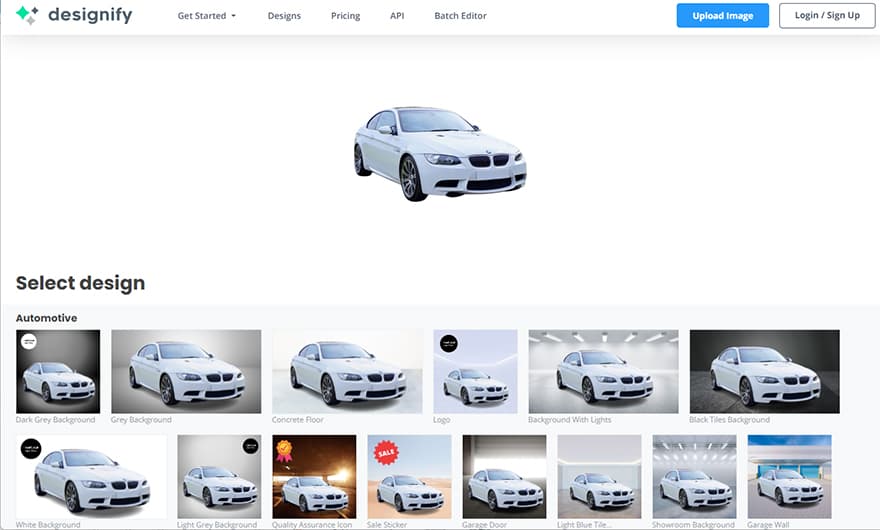
Designify – Turn any photo into awesome
手持ちの画像をアップロードすると、自動で背景を切り取り、魅力的なプロダクト向け背景デザインをAIが追加してくれる新サービス。

Adobe Expressで「魅せる」デザインを手軽に作れる厳選アドオン9個
カンタンにAdobe Expressを強化できるのが、数百あるアドオンから現役デザイナーがおすすめのアドオンをセレクトしました。
Web便利ツール
Origami: 12 Free Animated 3D Objects
React Three FiberとGSAPで作成された、12種類の無料3Dアニメーションセット。あなたのウェブサイトにちょっとしたデザインセンスを加えたいときにいかがでしょう。
Scroll-based SVG Filter Animations on Text
スクロールに応じたSVGフィルターアニメーションのミニライブラリ。デモページのReplayボタンでアニメーションを繰り返すことが可能です。

「CSS Gridってなんだかむずかしい…」そんな人におススメしたいこのツールは、ドラッグするだけで自由にレイアウトを構築できます。列と行数、ギャップサイズを決め、要素を並べていけば完成。リアルタイム生成されるHTMLとCSSをコピペでご自由にどうぞ。

HTMLとCSSでつくる! リンクテキストのホバー時アニメーション11選
シンプルながら目を引くアニメーションを活用した、HTMLとCSSのみで作成できるホバーエフェクト集。実装例の引き出しを増やしたいときにどうぞ。

プロンプト入力でCSSアニメーションが作成できる時代がやってきたようです。生成されたコードは編集自在で、タイミングや配置を微調整したら完成です。現在英語プロンプトのみ対応。

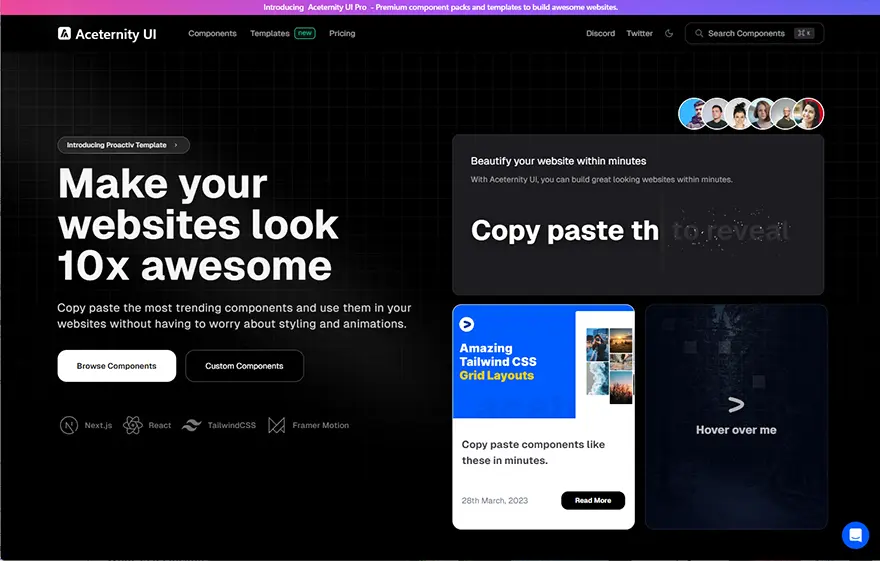
TailwindCSSとReactJSで構築された素敵なアニメーション付きコンポーネント80種類以上を揃えたUIコレクション。コピーアンドペーストで利用できるTailwind用UIコンポーネント、どんどん増えてます。

スタイリングやアニメーションを気にすることなく、トレンドの人気コンポーネントをコピペで、あなたのウェブサイトで利用できるUIコンポーネント集。動きのあるインパクトのあるデザインが欲しいときに。

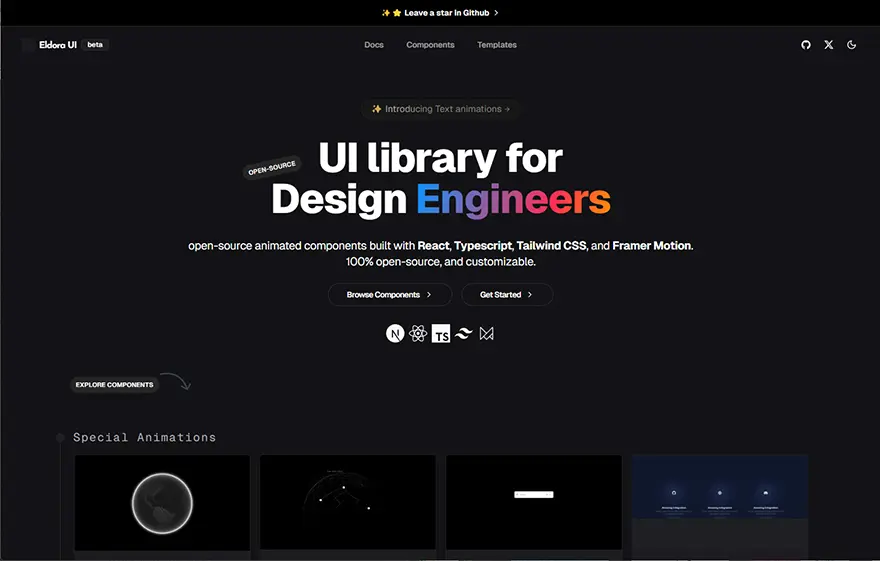
React, Tailwind Framer Motionで構築された、オープンソースのUIコンポーネント集。魅力的なマイクロインタラクション付きコンポーネントが多数用意されており、コピペで利用できるのも便利。

バットマンとロビンのコミックを簡単に作成できるユーティリティクラスのライブラリです。 各キャラクターは<div>で構成され、キャラクターとその表情を表す適切なクラスが用意されています。

Tailwind CSS Gradients – Collection of gradients for Tailwind
Tailwindの配色カラーをつかったグラデーションコレクション。ワンクリックでコピーでき、いつでもプロジェクトに追加できます。
Figma・モックアップツール

2Dのテキストやベクターレイヤーを、ワンクリックで3Dモデルに変換できるFigmaプラグインで、ワークフローに3Dデザインをシームレスに取り込むことができます。

ワンクリックでfigmaファイルをGIFやwebM、MP4ファイルにエクスポートできるFigmaプラグインで、アニメーションを多用したプロトタイプで活躍しそう。

CDualite – Figma to Code (React, Tailwind, HTML/CSS) – Figmaolors
動きのあるインタラクティブなFigmaプロトタイプをエクスポートし、ReactやHTML/CSSに変換できるDesign-to-Codeツール。開発プロダクションのスピードアップが期待できるプラグイン。

Marvilo – 1000+ Editable Screens in Figma
1000を超えるFigmaで編集可能なスマホアプリ向けUIデザインを、ワンクリックで利用できるオンラインツール。無料とプレミアムあり。

前回のまとめからおよそ1年ぶりとなる今回は、2024年上半期に見つけた無料モックアップを中心にご紹介します。
ユニーク・面白ツール

入力したプロンプトで浮世絵風イラストを生成できるAIツールの「Evo Ukiyoe」。単色もしくはそれに近い浮世絵の画像をカラー化したり、色の変換もできる「Evo-Nishikie」。

ゲーム デザイナーが UI の参考資料を検索するのに最適なゲーム専用のギャラリー、データベースが新しい見た目と新機能でアップデートされました。55000を超えるスクリーンショットと1700以上の動画から、画面の種類や色など細かい絞り込み検索ができるように。
Screen Studio — Professional screen recorder for macOS
インパクトのある動画を自動で作成できるスクリーンレコーダー。macOS用に設計されており、無料で試すことができます。自動ズーム機能やSNS向けに縦型ビデオでエクスポートできたり、手動ズームも感覚的。
Opus Clip – AI-powered Video Repurposing
1本の長い動画を10本の短いバズ動画に変換し、ワンクリックですべてのSNSプラットフォームへの公開まで可能なAI動画切り抜きツール。

pyxel/docs/README.ja.md at main · kitao/pyxel
Python 向けのレトロゲームエンジン。使える色は 16 色のみ、同時に再生できる音は 4 音までなど、レトロゲーム機を意識したシンプルな仕様で、Python でドット絵スタイルのゲームづくりが気軽に楽しめます。

全く新しいブラウザ&ウェブエンジン。 ウェブ標準を第一に考えるLadybirdは、パフォーマンス、安定性、セキュリティに優れたモダンウェブのレンダリングが得意。現在開発中で、2026年にアーリーアダプター向けのアルファリリースを目指しています。

Contra | Project Cost Calculator
デザインプロジェクトにいくらくらいの費用が必要なのか、インタラクティブなオンライン計算機で算出できるサービス。費用のみが知りたいときはい「スプレッドシート」モードに切り替えることも可能です。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。

もっと早く知りたかった!Web制作に便利な最新オンラインツール50個まとめはPhotoshopVIPで公開された投稿です。




















