
ウェブテクノロジーが進化するほど、年を追って重要になっているアニメーション。
効果的にユーザーの視線を目的のエリアに誘導できるだけでなく、見た目も魅力的に演出できる注目のデザインです。
この記事では、ウェブデザイン制作で活用したい最新UIインタラクション、アニメーションをまとめてご紹介します。
Webサイトやスマホアプリのアニメーション実装参考アイデアに役立てみてはいかがでしょう。
アニメーションの実装で気をつけたいポイント

ウェブサイトでもモバイルアプリでも、デザインに動きを取り入れるときは、まず基本ルールを確認しておきましょう。実装しやすくなるのはもちろん、デザインの統一性も表現しやすくなります。以下の記事も参考にしてみると良いでしょう。
https://photoshopvip.net/111431
また、知っておくとアニメーション制作に役立現役プロデザイナーのテクニックや小技もおすすめです。
https://photoshopvip.net/125075
https://photoshopvip.net/121220
https://photoshopvip.net/123948
https://photoshopvip.net/118659
2021年のWebはアニメーションが重要!参考にしたいUIインタラクションまとめ
3D letter unveiling surface – Visual concept GIF
照明の当たり方で色が美しく変化する、今後も人気が継続しそうなグラデーションをつかったアニメーション。
Cirque du Soleil redesign. Main page GIF
日本でも人気のシルク・ドゥ・ソレイユの公式ページのデモアニメーション。随所に遊びココロ満点の動きが取り入れられています。
Dapi Integration into Banking app GIF
ネットバンキングにおけるログインや送金プロセス、アカウント追加などの実用的なUIアニメーション。
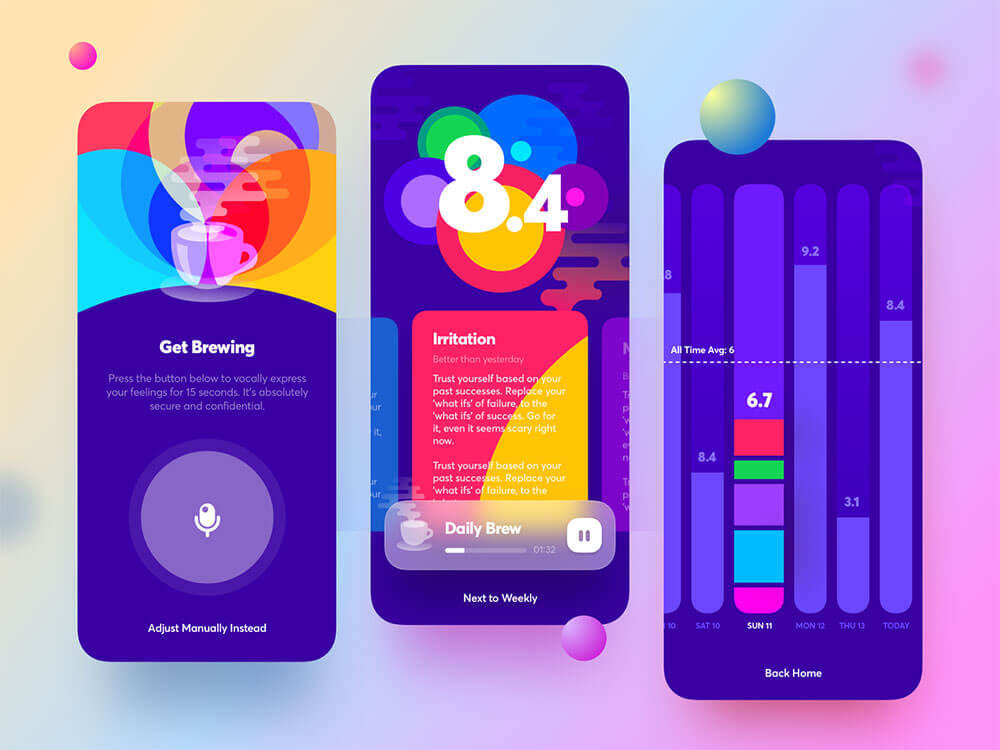
Spotify Redesign – Moods (prototype) GIF
音楽アプリSpotifyをリニューアルしたコンセプトデザインで、むらさき色とダークモードを組み合わせたようなグラデーションが素敵。
Shoes Store – UI Interaction Concept
Travel Mobile App Animation GIF
旅行先を決めるときに、魅力的な動画アニメーションをカード形式で表示することで、よりイメージが湧きやすくなるデザインに。
Food Delivery service – Mobile App GIF
さまざまなサービスが乱立するフードデリバリーでは、分かりやすくポップなデザインが人気に。
スワイプに合わせてイージングをうまく追加することで、よりナチュラルな動きを表現できるテクニック。
購入ボタンをクリックすると、商品がトラックに積み込まれて走り出す、ユニークで分かりやすいアニメーション。
旅行を計画するトラベル向けサイトのランディングページ例。スクロールに応じたアニメーションが、視線をしっかりと誘導します。
#57 Gardening carousel ***GIF***  | 99+ Days in the Lab GIF
| 99+ Days in the Lab GIF
カーテンのように幕があがるとフルスクリーンで画像が表示され、文字テキストを余白スペースに配置するアニメーションが秀悦。
ファッションブランドの商品をスライド式に魅せることで、よりナチュラルに視線の動きを誘導することができるテクニック。
まるで本当に雑誌をめくっているような立体感を演出したアプリデザイン。今後ますます需要が増えるであろう分野のひとつ。
静止画をユーザーのクリックによりズームすることで、動画のようなアニメーション効果を実現したランディングページ。
真っ白に統一されたインテリアのなかで、TVアプリを操作しているデモアニメーション。思い描く未来は、もうすぐそこまで来ています。
natural onboarding typeface by gleb GIF
美しいグラデーションカラーを背景に、文字テキストにアニメーションを加えることで、より魅力的で、印象に残るデザインを表現したサンプル例。
Claudia Moreira Salles – Website GIF
画面いっぱいに写真が切り替わるスライダーを実装した、インテリア向けウェブサイトのサンプル例。少しだけ白い縁を残すことで、今っぽいデザインに。
これまでの何気ないランディングページも、イラストやグラフィックに動きを加えることで、新鮮でユーザーの目にも止まりやすくなります。
Jump – Web Application Design GIF
オリジナルイラストに本物そっくりな雪が待っている様子を描いたアニメーション。冬の寒いシーズンに最適なエフェクト。
Loading animation( Cute icon) GIF
トランポリンのように跳ねながら、かわいいアイコンが背景カラーと一緒に切り替わるローディングアニメーション。
ローディング画面からページのへシームレスな切り替わりが素敵なエフェクト。
Animated 3D Visual for JoyHub GIF
スクリーン画面を回転させながら、無数の点がみるみる建物に変化していく、3Dヴィジュアルエフェクト。
直感的にトッピングや枚数などを追加、選択できるピザ専用オンライン注文アプリ。
2021年に注目の丸みのあるカード型レイアウトに、ユニークなキャラクターアニメーションが個性たっぷり。
Playstation 5 experience collection GIF
最新版Playstationの詳細を立体的に解説した、ガジェット向けショッピングアプリ。
ユーザーごとにパーソナライズできる、スマホアプリ向けプロフィール画面。AIによって、興味のあるジャンルのニュースや音楽、商品などがリストアップされています。
未来の電気自動車の充電状況、走行距離などを管理するアプリ。
Lewa House – Early Concept GIFc
立体的な石がマウスに合わせてくるくる動く、インタラクティブなウェブサイト。控えめなパステルカラーの配色も素敵。
画面いっぱいにオーロラ色に輝く宝石を配置したウェブサイト。こちらもマウス追従アニメーションが適用されています。
Playstation 5 – mobile app interaction concept GIF
ガジェットの各部詳細を、スワイプで回転させながら紹介するモバイルアプリ。
アプリの管理画面をインタラクティブに紹介したアニメーション、思わず利用したくなるクオリティー。
App Onboarding Interaction GIF
キャラクターが切り替わるときに、魔法のように煙となって消えてしまう、何度も見たくなるアニメーションに注目です。
Making 3D style animated characters – Landing Page GIF
立体的な3Dキャラクターにほんのわずかな動きを加えることで、圧倒的なユニークさを演出できます。
トラベル向けアプリのスプラッシュ画面。2021年の注目ポイントは、立体感のある演出が重要になるでしょう。
タクシーの配送をApple Watchから音声コマンドで簡単に行うことができます。
 Success – Mobile Banking + Animation GIF
Success – Mobile Banking + Animation GIF
増えているモバイル・バンキングの分野は、これからますます革新的なデザインが登場するでしょう。
世界的に有名なウィキペディアをモバイル向けに最適化したケーススタディ。
Glassmorphism update for 360 camera app GIF
グラスモーフィズム・スタイルを適用した、半透明感が近未来を感じるUIデザイン。
これまでに紹介したUIインタラクションまとめは、以下のページよりどうぞ。
https://photoshopvip.net/125608
https://photoshopvip.net/124667
https://photoshopvip.net/123552
2021年のWebはアニメーションが重要!参考にしたいUIインタラクション40個まとめはPhotoshopVIPで公開された投稿です。
 Order Taxi – Apple Watch GIF
Order Taxi – Apple Watch GIF GIF
GIF