
Glassmorphism(グラスモーフィズム)は、昨年末ごろより「ニューモーフィズムの次はこれだ。」と話題になっているデザイン手法です。
この記事では、グラスモーフィズムの基本や作成上の注意点、コピペで実装できるジェネレーター、参考HTML/CSSスニペットまでまとめてご紹介します。
グラスモーフィズムって何?
2020年末ごろより人気が高まっているスタイルで、静かな不発トレンドとなったニューモーフィズムのプラスチックな質感に対して、すりガラスを通して覗いたような背景のぼかしが特長です。

https://photoshopvip.net/120672
グラスモーフィズム・スタイルで押さえておきたいのが、以下の4つのポイントです。
- 透明度(英: Transparency): 背景のぼかしを使用したガラスのようなエフェクト
- 空間に浮遊するオブジェクトを用いた、複数の階層、レイヤー状アプローチ
- ぼやけた透明感を際立たせる鮮やかな配色
- 半透明のオブジェクトの上にわずかな境界線ボーダー追加
背景が透けて見えることで、コンテンツの階層を確立し、インターフェースの奥行き感を演出できます。本物のガラスの用に、どの層がどの層の上にあるのかを簡単に確認することができます。
グラスモーフィズムの違いは何?
半透明のガラスエフェクトは決して、新しいデザインスタイルというわけではなく、2013年ごろにはAppleのiOSではじめて一般的に導入されました。
デザインを一新したこのスタイルは、特に細いフォントの表示やアイコンデザインにおいて賛否両論でしたが、このデザインスタイルの人気は定着していきました。

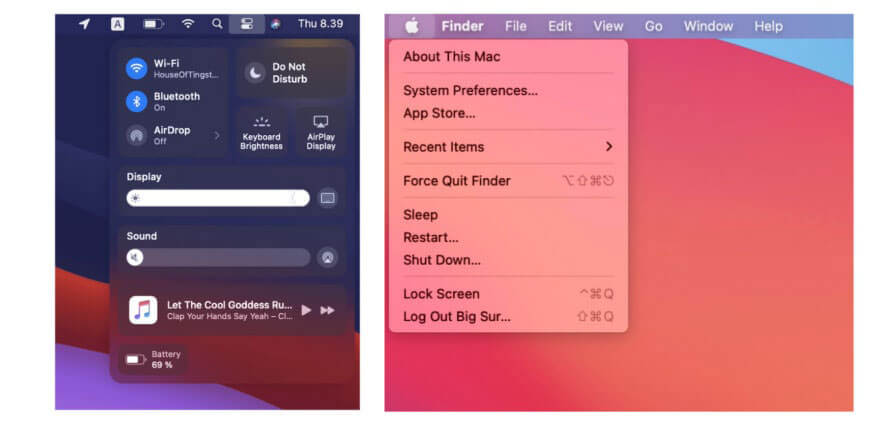
そして2020年、Appleが新しいOS Big Surにこのグラスモーフィズム・スタイルを採用したことで、今後ますます人気が予想されています。

グラスモーフィズムはどのように表現する?
グラスモーフィズムのエフェうと自体はとてもシンプルですが、考慮しなければ行けない注意事項がいくつかあります。
一つ目は、他のカーが型レイアウトと同じように、オブジェクトが近ければ近いほど、より多くの光を集めます。ここでは、より透明度が高くなると考えましょう。

このエフェクトの基本となるのは、ドロップシャドウ、透明度、背景ぼかしの組み合わせ方です。透明度の高いレイヤーをひとつまたは複数で利用でき、鮮やかな背景に少なくとも2つ以上の透明度を利用することで、もっとも目立たせることができます。
グラスモーフィズム利用時の注意したいポイント
正しい透明度の設定方法
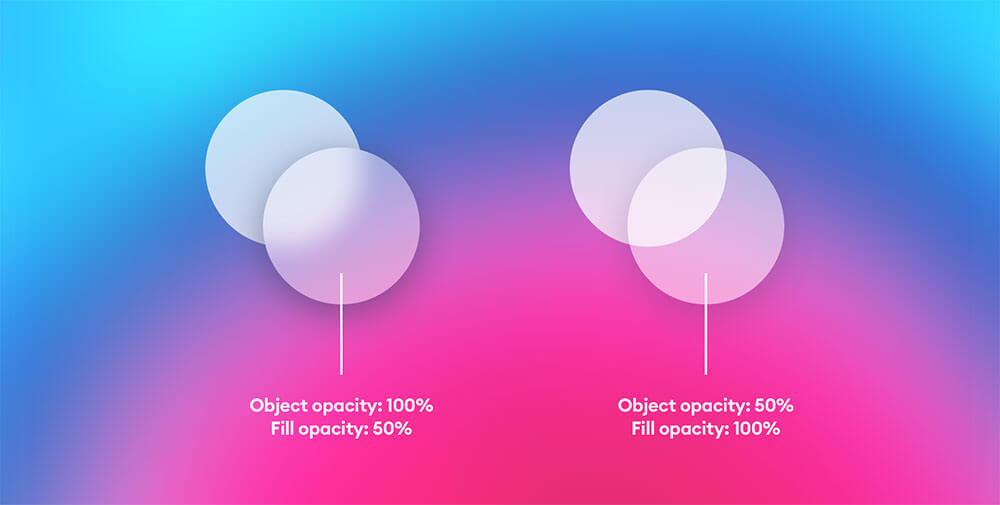
Photoshopなどのデザインツールでは、図形シェイプの「不透明度」を下げるのではなく、「塗り」を調整することで、背景ぼかしの透明度は変わらず、ぼかし具合をうまく表現できます。
「塗り: 100%」となっていると、うまくぼかしをデザインすることができないので注意が必要です。

正しい背景デザインを選ぶポイント
背景がシンプル過ぎたり、くすんだ配色では、グラスモーフィズム・エフェクトはうまく適用することができません。すりガラスを通して見たときに変化がわかるよう、鮮やかな配色カラーパレットを選ぶと良いでしょう。(Mac OS Big Surのデフォルト壁紙もカラフル採用。)

1pxの境界線でよりリアルな仕上がりに
グラスモーフィズムをよりリアルに仕上げる試したいテクニックが、図形シェイプの内側に1pxの半透明ボーダーを追加する方法です。こうすることでガラスの縁を再現し、背景から図形をより際立たせることができます。

デザインの使いやすさにも目を向けよう
ニューモーフィズム・スタイルのときもそうでしたが、このグラスモーフィズムは操作性、アクセシビリティに問題が起こりやすいスタイルです。
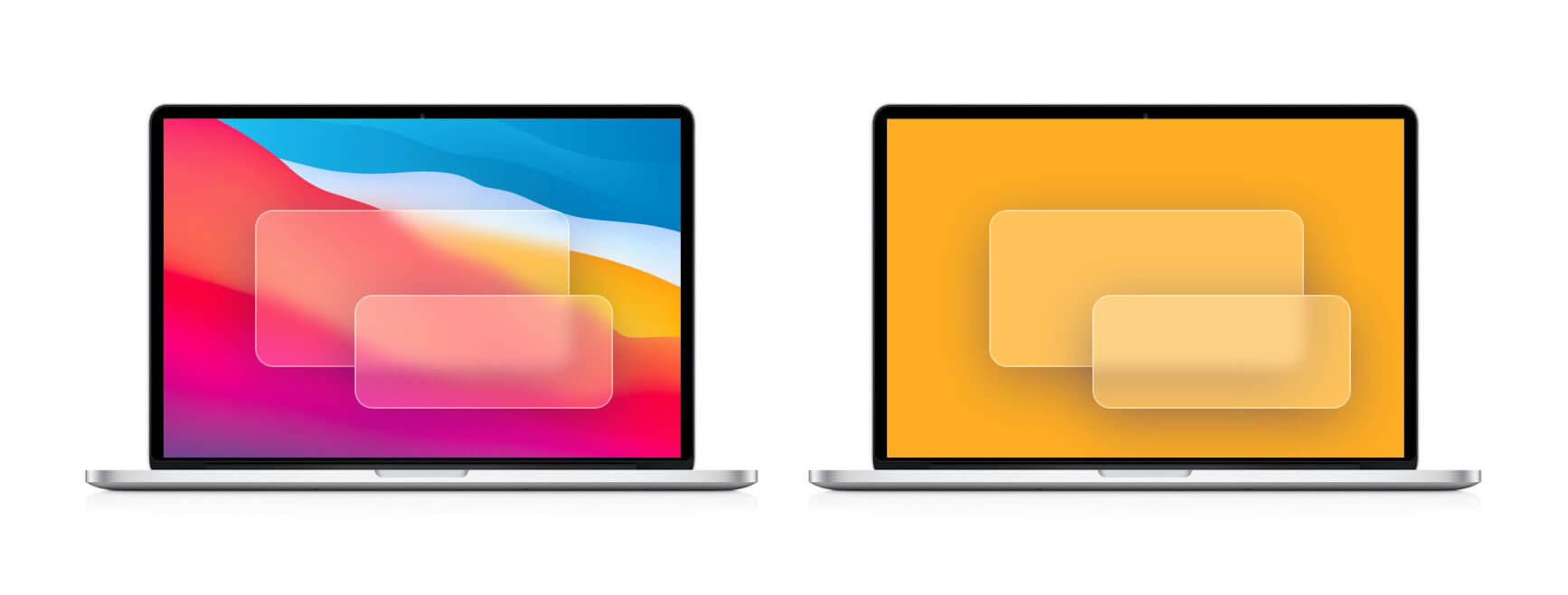
機能的でしっかりとした階層を検討するには、背景デザインがなくても動作することが大前提となります。そうすることで、視覚に問題のある人でもUIを理解できるようになるでしょう。

ボタンやトグルなどにデザイン要素として利用するのでなく、階層をしっかり考え、関連するオブジェクトを視覚的にグループ化できる、適切な余白スペースをあるか確認しておきましょう。
上記サンプルは、スタイルを取り除いてもコンテンツの構造がわかる、具体的な例と言えるでしょう。
また、アイコンデザインへの利用も避けたほうが良いかもしれません。スクリーン画面に大きく表示すると問題ありませんが、18pxや24pxなどの小さく表示するときには、可読性を損なってしまう恐れがあります。
![]()
グラスモーフィズムを手軽に作成、オンライン・ジェネレーター
グラスモーフィズムは、CSSスタイリングのみで表現できる点もポイントで、backdrop-filter: blur()というCSSプロパティを活用するだけで、ぼかし公開を手軽にデザインできます。
グラスモーフィズムをウェブサイトに導入するときは、ぼかし具合は不透明度をトグルで調整でき、そのままコピペ可能なコードをダウンロードできる無料オンラインサービスGlassmorphism CSS Generatorを利用してみると良いでしょう。
すべてのモダンブラウザで安全に利用できます。
コピペで実装できる参考HTML/CSSスニペットまとめ
以下は、コピペで簡単にグラスモーフィズム・エフェクトを再現できるHTML/CSSスニペットとなります。紹介したカード型レイアウトはもちろん、ボタンやフォームなど実用的なコンポーネントがCSSで実装されています。
グラスモーフィズムの基本的なCSSでのスタイリング方法として、ウェブサイト導入で参考にしたいスニペット。
See the Pen
Glassmorphism by Albert (@walickialbert)
on CodePen.
グラスモーフィズムだけでなく、背景にCSSアニメーションを活用したサンプル例。スタイリングの詳細は、こちらのチュートリアルより。
See the Pen
CSS Frosted glass creditcard by Chris Bongers (@rebelchris)
on CodePen.
複数のレイヤーの重なり方を確認、プレビューできるHTML/CSSスニペット。お問合せフォームによる考察です。
See the Pen
Glassmorphic Sign in Form by Shounak Das (@dasshounak)
on CodePen.
Glassmorphism Creative Cloud App Redesign
グラスモーフィズム・スタイルを全面的に利用したウェブアプリのUIインターフェース。
See the Pen
Glassmorphism Creative Cloud App Redesign by Aysenur Turk (@TurkAysenur)
on CodePen.
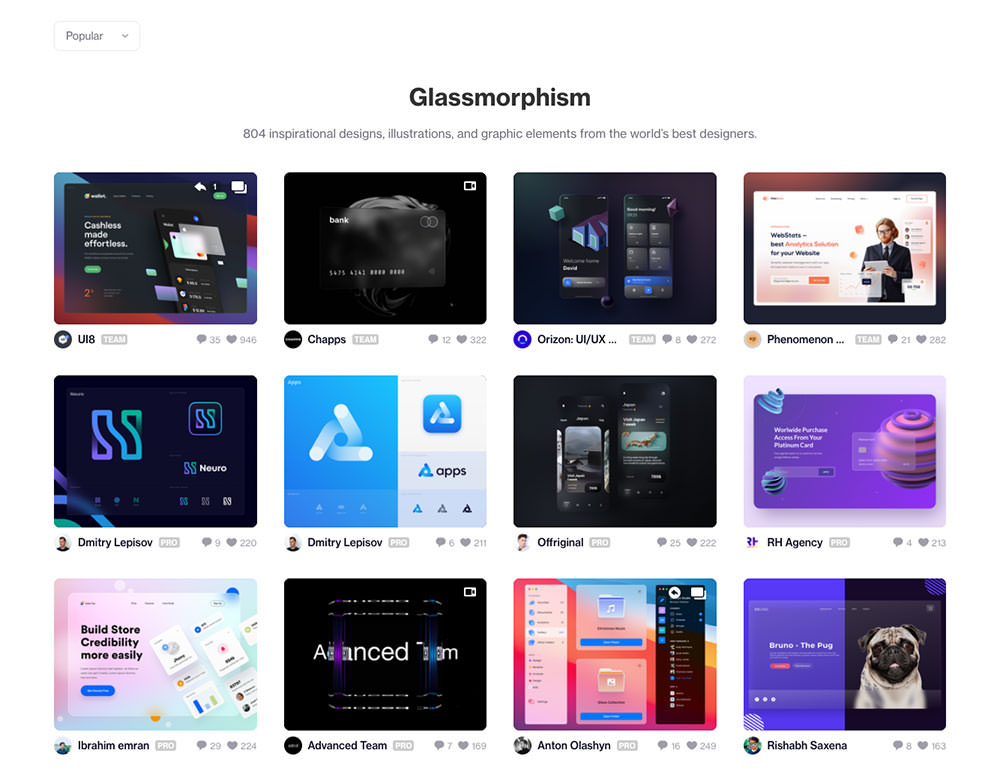
他のデザイナーの作品もチェックしよう
dribbbleには、世界中のデザイナーが作成したグラスモーフィズム・スタイルをつかった作品がずらりとアップされています。今後、グラスモーフィズムを検討するときのデザインアイデアにしてみてはいかがでしょう。

参照元リンク : Glassmorphism in user interfaces by Michal Malewics – UX Collectivre
参照元リンク : Rules to play Glassmorphism safe! by Arrun Karunanithi – Prototypr.io
参照元リンク : Glassmorphism – how to create in pure CSS – Albertwalicki.com
参照元リンク : Glassmorphism : Upcoming UI trend by Supriya Shashivasan – DEV
グラスモーフィズム?CSSコピペできる新Webトレンドの参考HTMLスニペット、ツールまとめはPhotoshopVIPで公開された投稿です。

